Verbindung eines Alexa-Skills mit MS Azure
Table of Contents
Amazon Alexa Skill eröffnen
In diesem Teil des Tutorials möchten wir zeigen, wie man am einfachsten einen Alexa-Skill für Amazon’s Echo mit der Cloud-Plattform Azure von Microsoft verbindet.
Dazu benötigt man folgende drei Dinge:
– Amazon Developer Account
– Microsofts Visual Studio (mindestens 2017 mit Azure-Package)
– Microsoft Azure Account mit gültiger Hochschullizenz oder gültiger Lizenz für Funktionen und Apps
Der Skill der dabei erstellt werden soll, soll die Überschrift des neuesten bzw. letzten Artikels aus dem Online-Blog vom App Consult Team vorlesen.
Einen Link zum neuesten Blogeintrag finden Sie hier:
Amazon Developer Account:
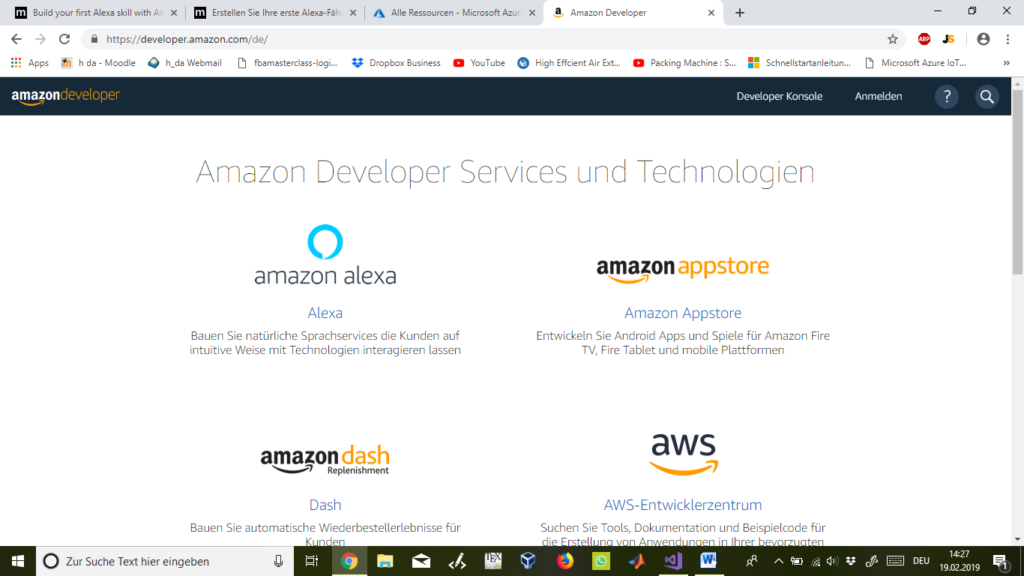
Wir beginnen mit der Erstellung des Skills. Dazu sollten wir uns auf die amazondeveloper-Website unter https://developer.amazon.com/de/ begeben. Hier kliecken wir oben links auf „amazon alexa“:

Abbildung 1
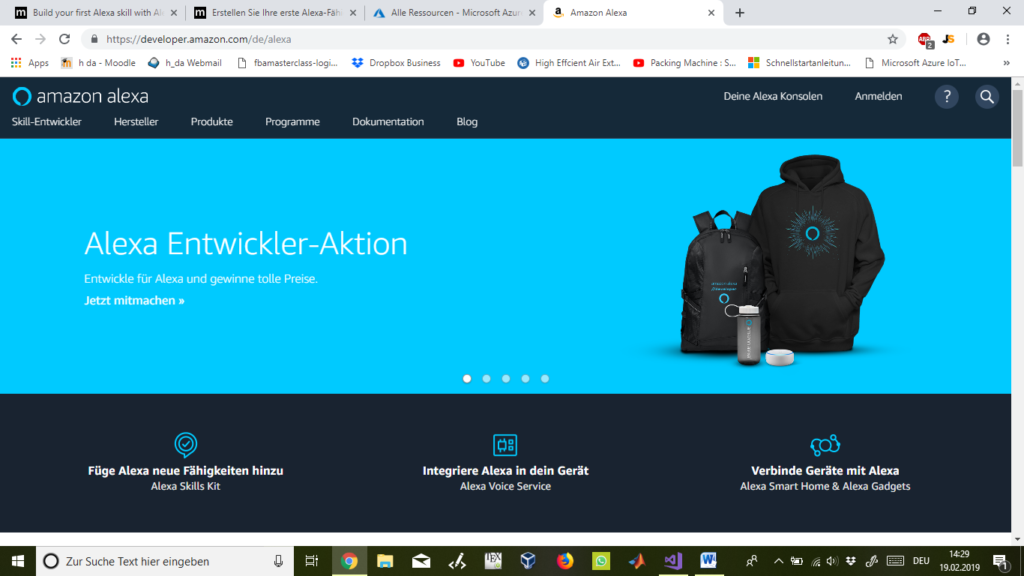
Nun klicken wir oben rechts auf „Anmelden“:

Abbildung 2
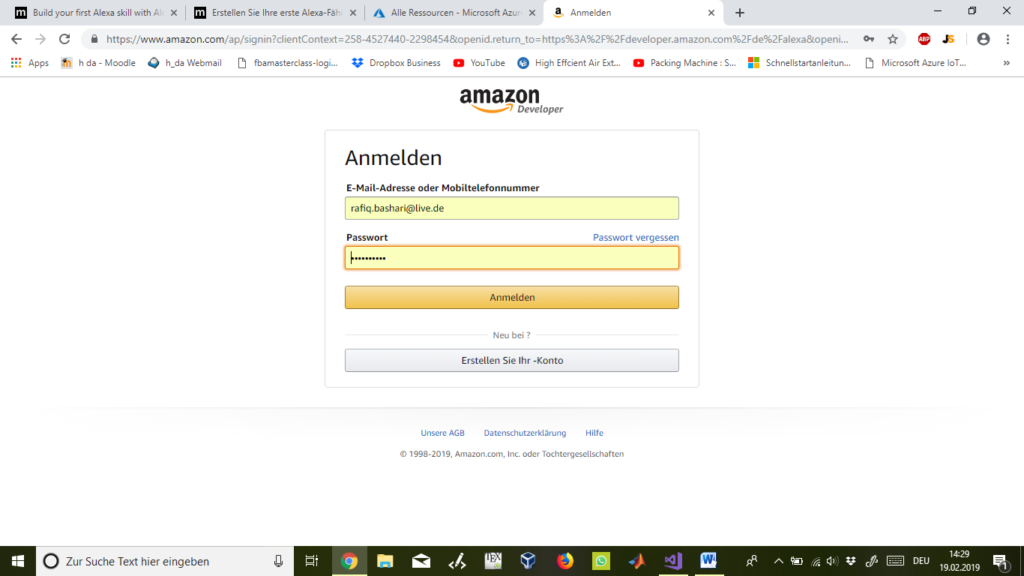
Hier kann man sich nun ganz normal mit seinen Zugangsdaten für Amazon-Prime oder Amazon.de anmelden. Sollte man keine Zugangsdaten besitzen, so kann man sich unten unter „Erstellen Sie Ihr Konto“ ein neues Konto eröffnen:

Abbildung 3
Sobald wir uns eingeloggt haben, erscheint folgende Ansicht. Hier klicken wir links oben auf „Skill-Entwickler“:

Abbildung 4
Da wir ja einen Skill entwickeln wollen, klicken wir erneut auf den rechten blauen Button „Skill entwickeln“:

Abbildung 5
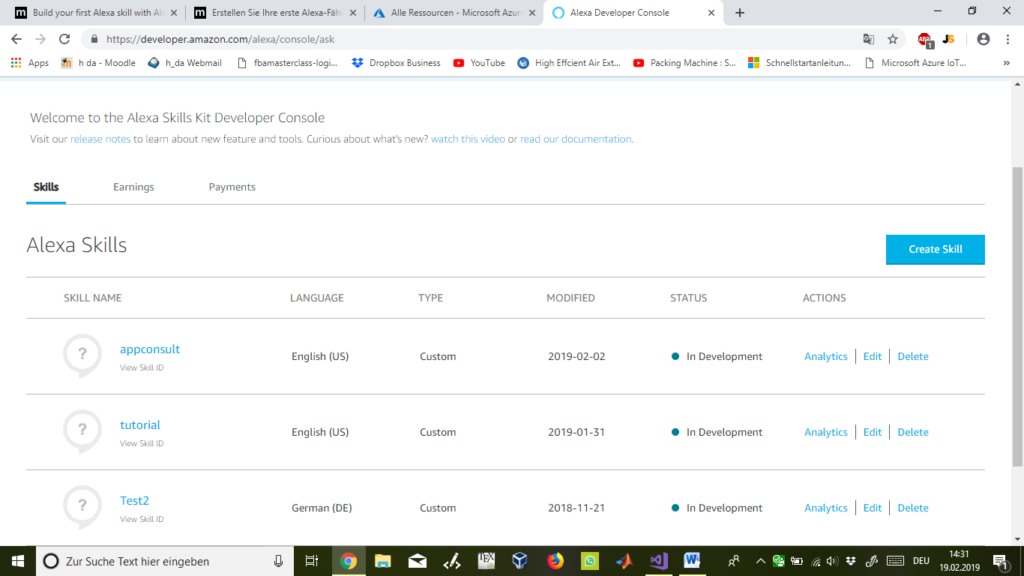
Hier in dieser Ansicht finden wir eine Liste aller bereits erstellten Skills. Wir wollen aber im Sinne des Tutorials einen neuen Skill erstellen, weshalb wir erneut auf „Create Skill“ klicken. Wie bereits aufgefallen sein mag, hat sich die Sprache automatisch von deutsch auf englisch umgeschaltet:

Abbildung 6
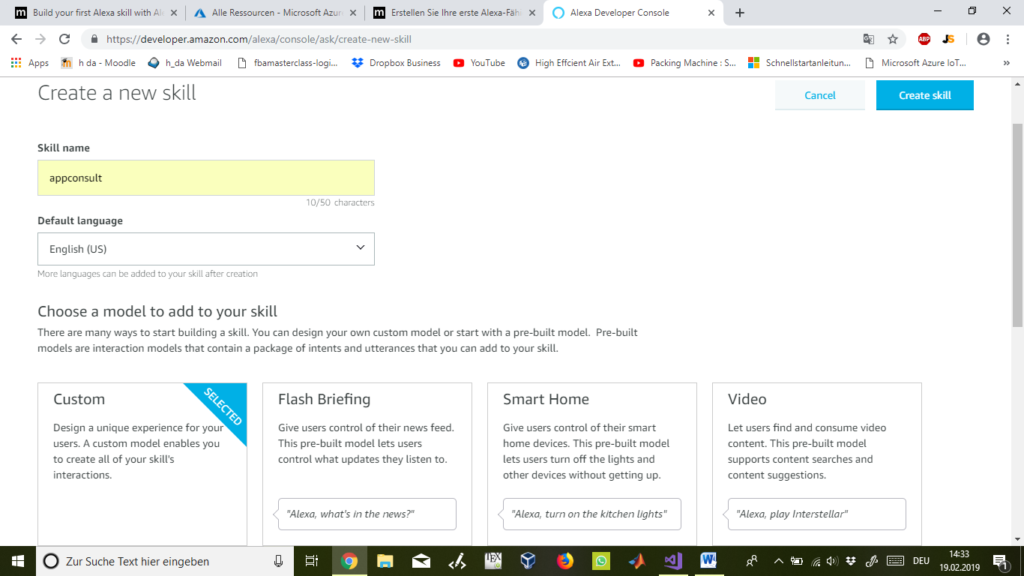
Ab hier beginnen wir mit der Erstellung des neuen Skills. Zuerst dürfen wir unserem Skill einen Namen geben und die Standard-Sprache wählen. Wer das Tutorial zum aller ersten Mal macht und noch keine Erfahrung mit Alexa-Skills und Microsoft Azure hat, der sollte für den Anfang diesselben Namen und Einstellungen nutzten wie auf den Abbildungen zu sehen:

Abbildung 7
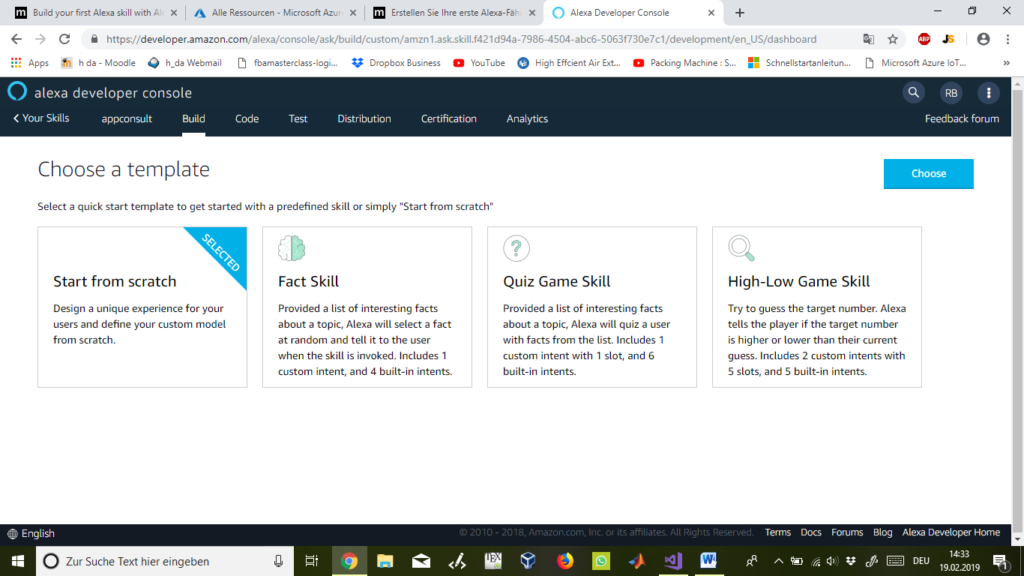
Als Voreinstellung sind „Custom“ und „Start from scratch“ ausgewählt und können so beibehalten werden. Nun klicken wir auf „Choose“:

Abbildung 8
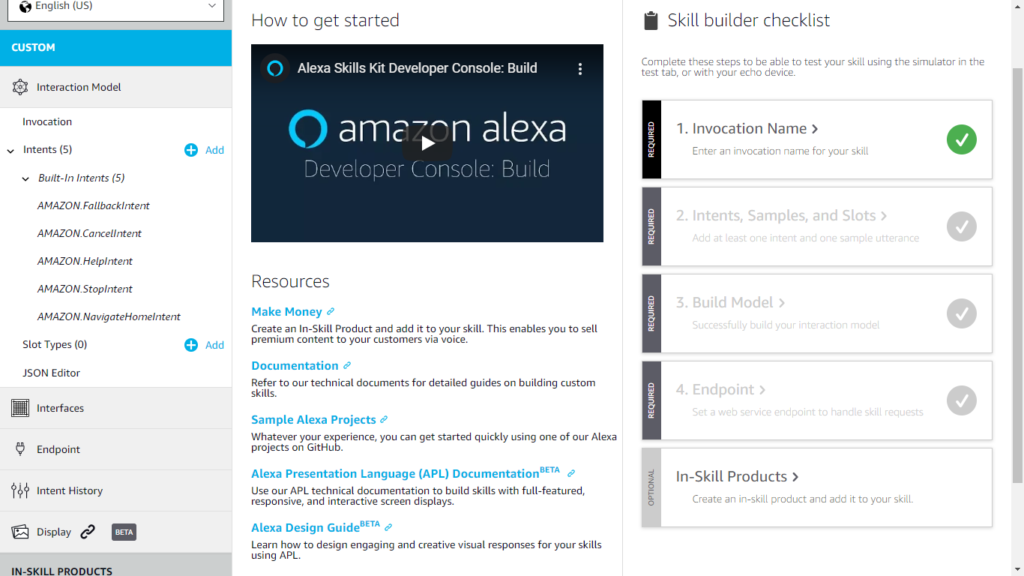
Nun sehen wir auf der rechten Seite eine „Skill builder checklist“. Hier können wir sehen, welche vier Schritte mindestens erfüllt sein müssen, um einen erstellten Skill auch nutzen zu können. Die ersten vier Schritte sind zwingend notwendig. Der fünfte und letzte Schritt ist optional und kümmert uns hier weiter nicht.

Abbildung 9
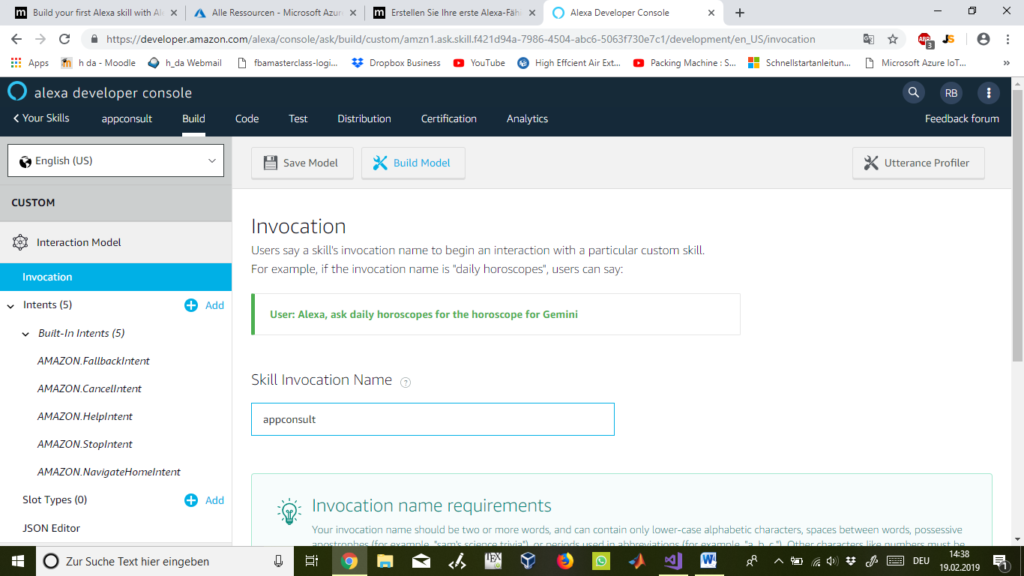
Als erstes kommen wir zu Schritt 1 und klicken dazu links auf „Invocation“. Hier wählen wir den „Skill Invocation Name“ aus, was soviel wie Aufrufname heißt. Mit diesem Name können wir später über Alexa unseren Skill aufrufen bzw. starten lassen. Wir haben hier erneut und der einfachheitshalber „appconsult“ verwendet:

Abbildung 10
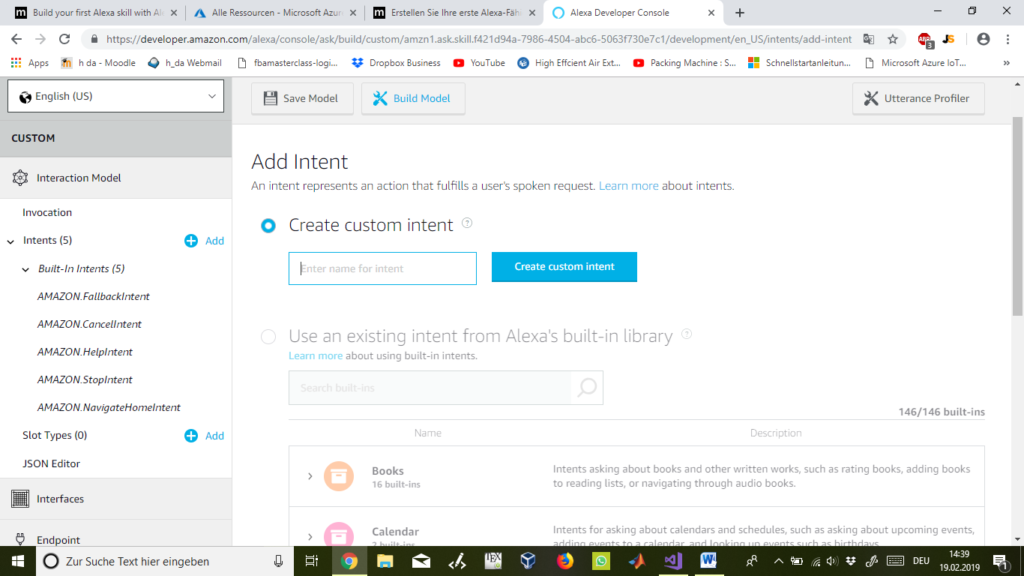
In Schritt zwei klicken wir auf der linken Seite auf das rechts von „Intents“ stehende „+ Add“. Hier erstellen wir eine „Absicht“ und gebe ihr einen Namen. Zusätzlich verfassen wir einige „Absichten“ bzw. Befehle über die wir Alexa mitteilen wollen, welche Funktion wir als nächsten von unserem Skill erwarten. Hier ist es eigentlich egal welchen Namen man eingibt. Wir haben uns hier für „LastPosts“ entschieden:

Abbildung 11
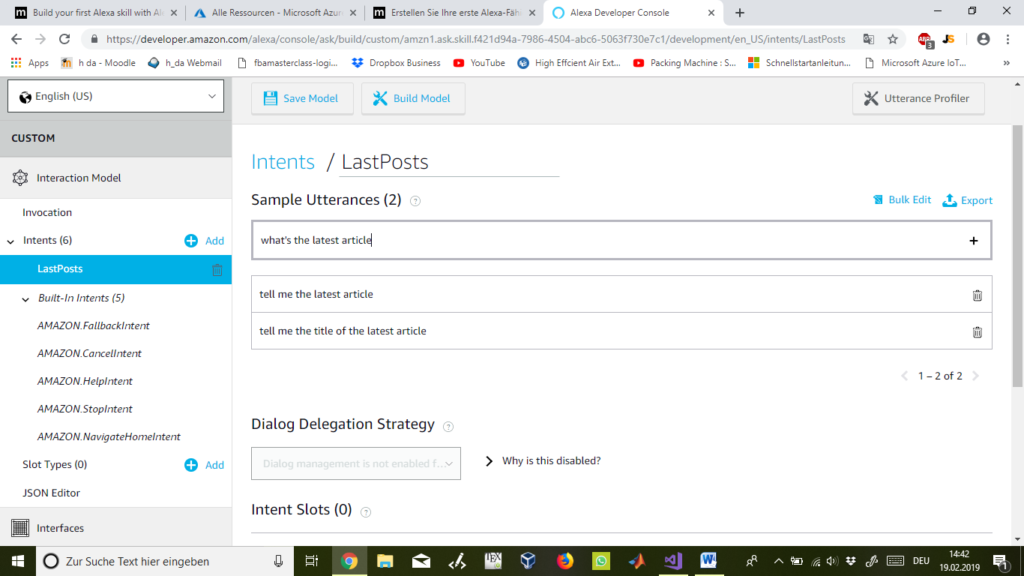
Im Feld „Sample Utterances“ geben wir folgende drei Intents bzw. Absichten ein. Da wir zuvor die Standardsprache auf englisch eingestellt haben, geben wir nun auch alle Absichten in english ein.

Abbildung 12
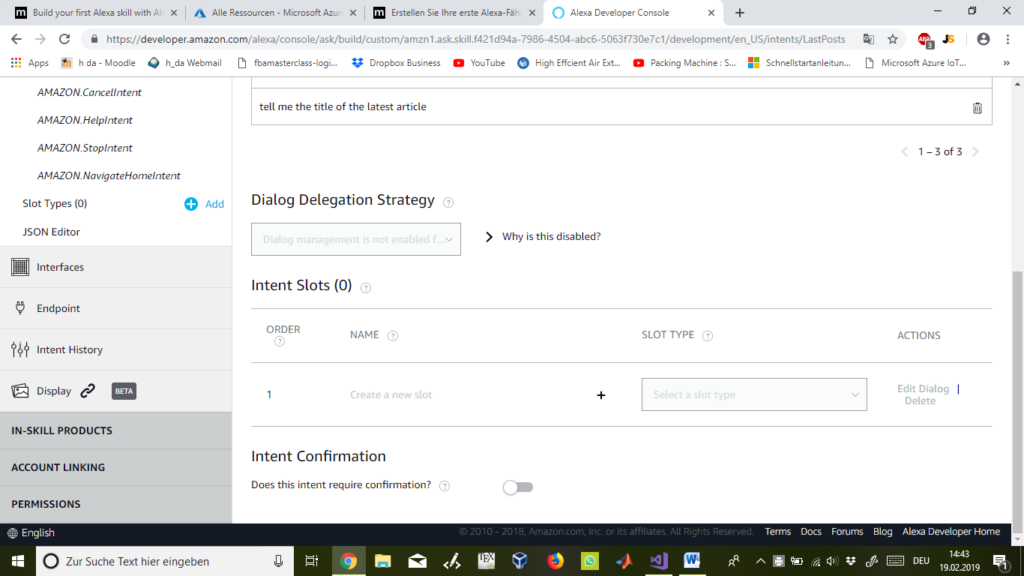
Intent Slots lassen wir dieses mal außer acht, da wir Standardabsichten verwenden und keine Absichten mit variablen Inhalten. Ein variabler Inhalt wäre z.B. wenn ich ein Absicht in der vorherigen Abbildung erstellen und fragen würde „tell me the article from yesterday“ oder „tell me the article from first july 2018“. Hier wäre die Zeitangabe am Ende variabel und müsste bei „Intent Slots“ auch als solche definiert werden. Aber hier wird diese Funktion nicht benötigt.

Abbildung 13
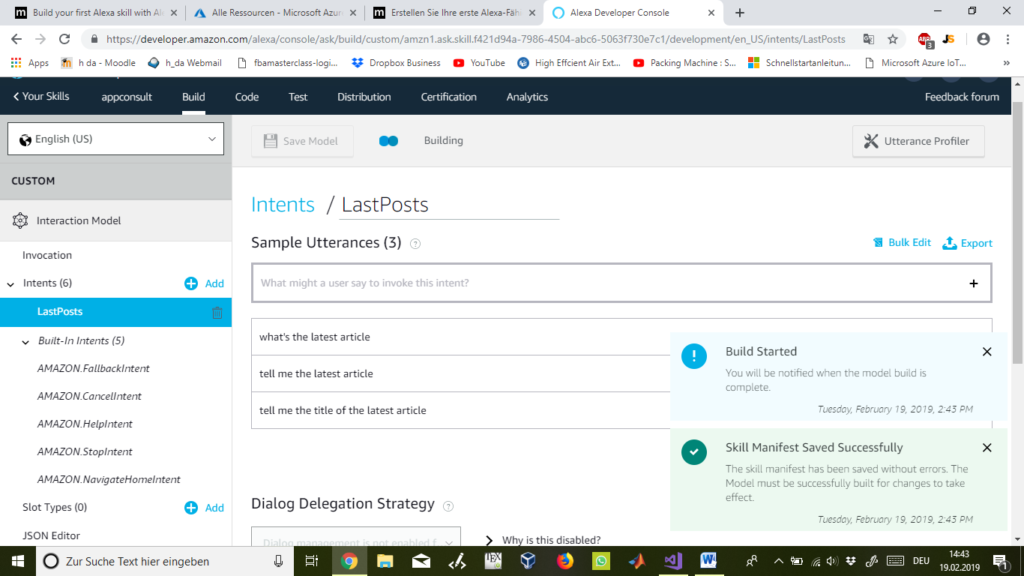
Kommen wir nun zu Schritt drei unserer Checkliste. Nun können wir unseren Skill oben mit „Save Model“ speichern und mit „Build Model“ builden um zwischendurch testen zu können, ob wir bisher alle Schritte fehlerfrei ausgeführt haben.

Abbildung 14
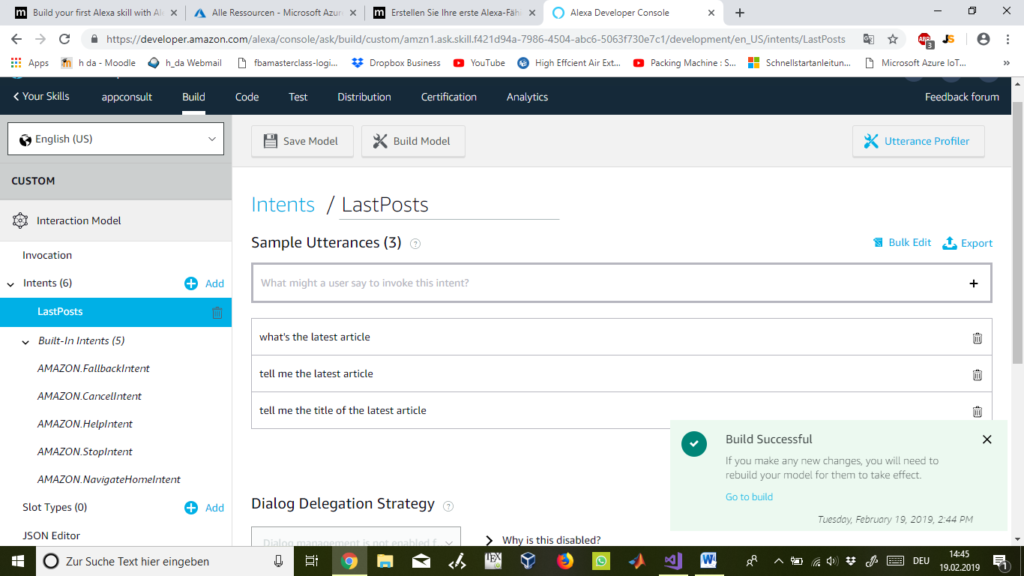
Ist der Build-Vorgang erfolgreich gewesen, so sehen wir unten rechts eine entsprechende Pop-up-Nachricht mit „Build Successful“:

Abbildung 15
Microsoft Visual Studio 2017 mit Azure-Package
Um mit Schritt vier, dem „Endpoint“ bzw. Zugangspunkt weiter machen zu können, müssen wir nun den Code, welchen wir für unseren Skill verwenden wollen in MS Visual Studio entwickeln und dann veröffentlichen. Auf diesen veröffentlichten Code können wir dann im Endpoint verweisen, damit unser Skill weiß auf welchen Code es sich beziehen soll.
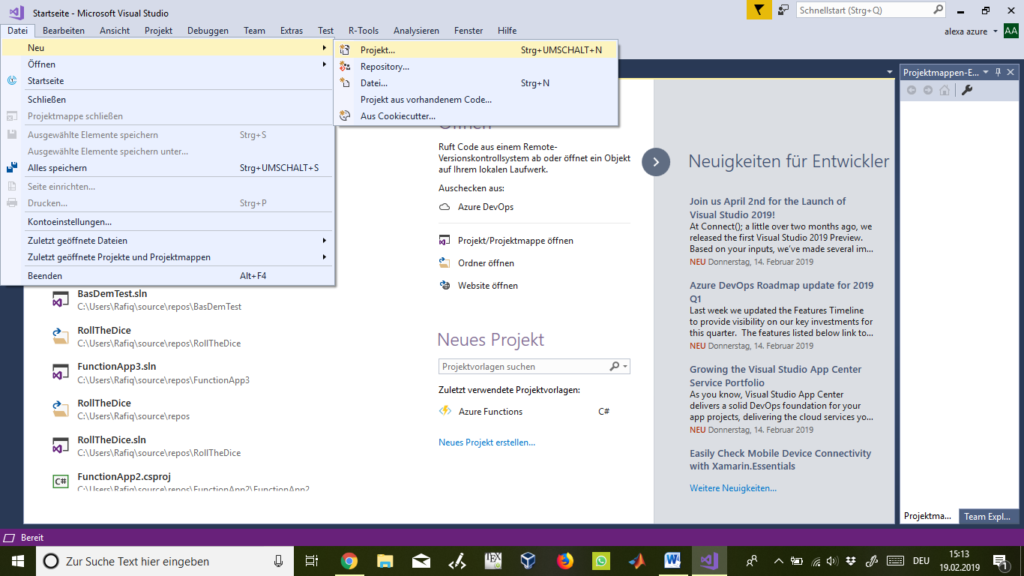
Als aller erstes öffnen wir Microsoft Visual Studio 2017 und melden uns mit den selben Zugangsdaten wie zum Azure Portal an. Dann klicken wir links oben auf „Datei“ -> „Neu“ -> „Projekt“ um ein neues Projekt names „alexaazure“ zu erstellen.

Abbildung 16
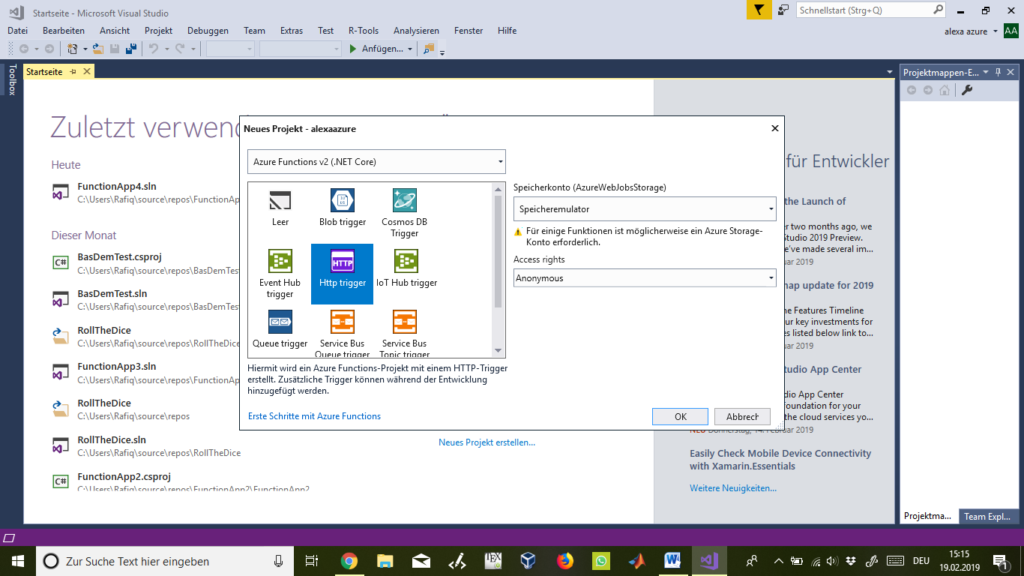
Es öffnet sich ein weiteres Fenster. Hier wählen wir links mittig „Http trigger“ und rechts bei „Access rights“ wählen wir „Anonymous“ und klicken anschließen auf „ok“.

Abbildung 17
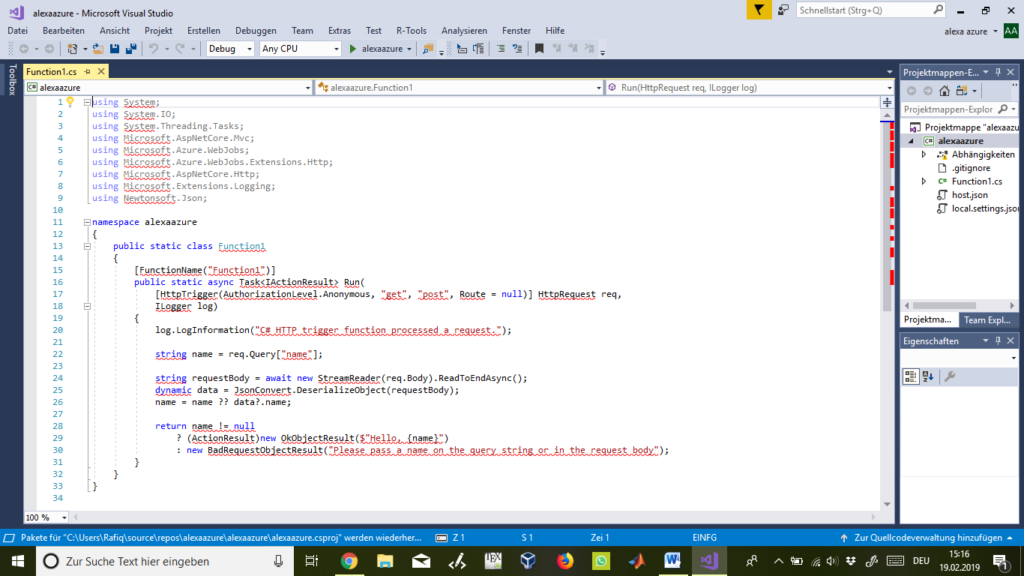
Nun öffnet sich eine Standard-Codevorlage in der viel rot unterstrichen ist. Klickt man einmal oben mittig auf das grüne „Play“-Symbol „alexaazure“ um den Code zu builden, dann verschwinden alle roten Markierungen.

Abbildung 18
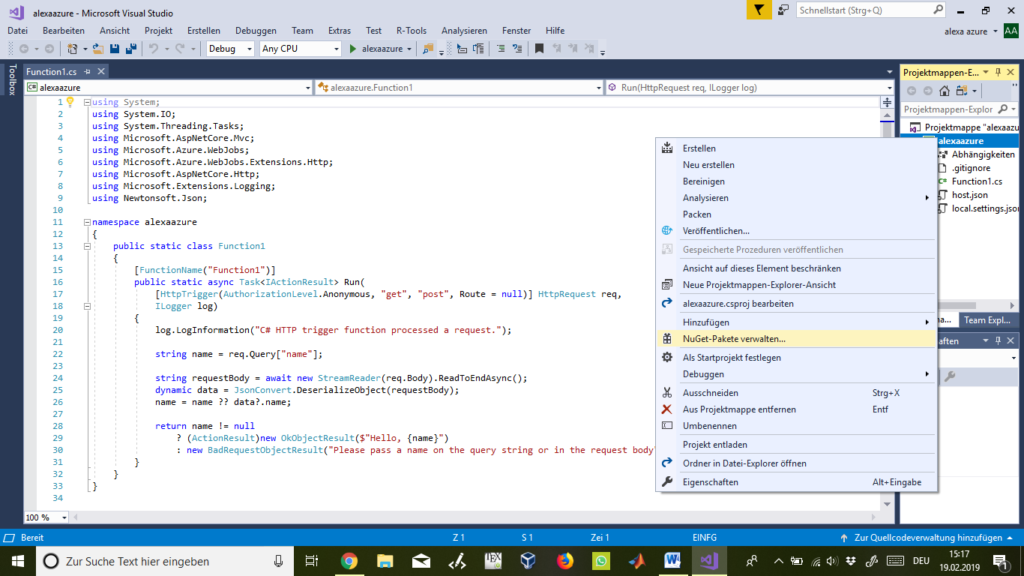
Bevor wir nun weitermachen können, müssen vorher einige „NuGet-Pakete“ installiert werden. Dazu klicken wir rechts in der Projektmappe auf unseren Projektnamen „alexaazure“ mit einem Linksklick drauf und dann anschließend auf „NuGet-Pakete verwalten…“:

Abbildung 19
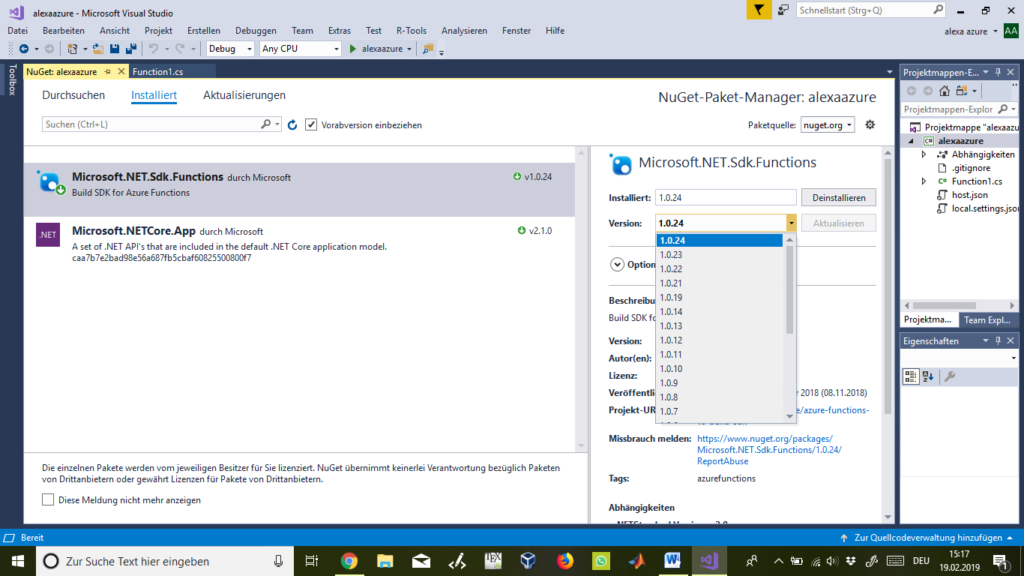
Hier geben wir nun im Suchfeld „Microsoft.NET.Sdk.Functions“ ein und installieren die neueste Version. Meist ist dieses Paket bereits vorinstalliert und man kann sich diesen Schritt sparen.

Abbildung 20
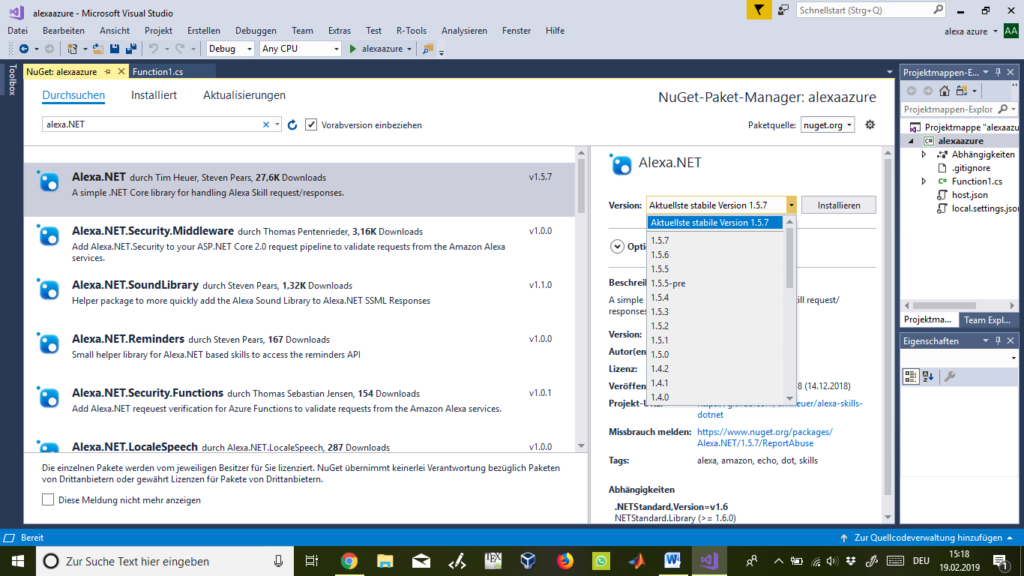
Danach installieren wir die neueste Version von Alexa.NET:

Abbildung 21
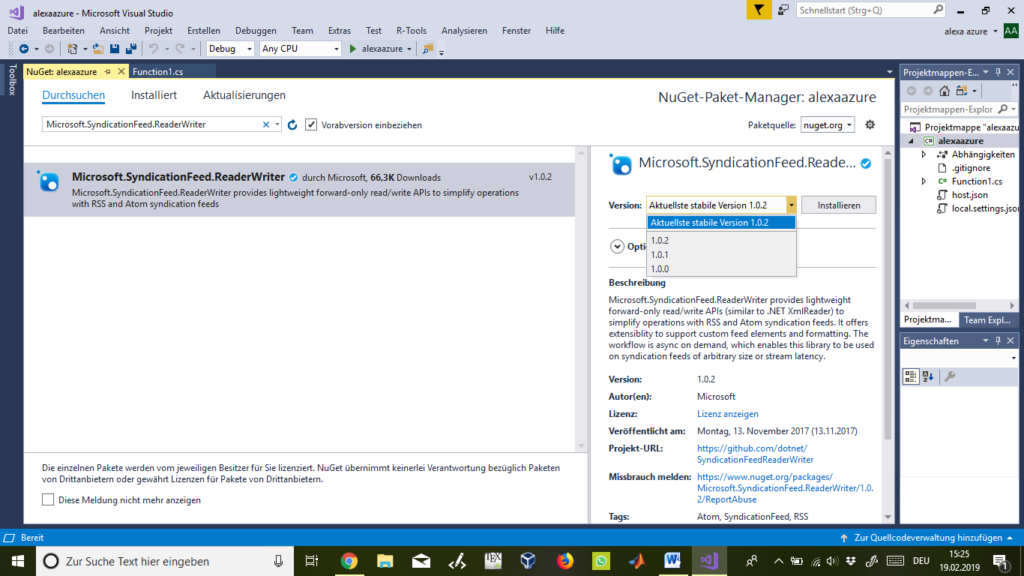
Zum Schluss wird die neueste Version von „Microsoft.SyndicationFeed.ReaderWriter“ installiert.

Abbildung 22
Als nächstes ersetzen wir unsere Standard-Codevorlage mit dem hier angegeben Code. Dieser Code sorgt dafür, dass wenn wir über Alexa unseren Skill aufrufen, dieser mit „Welcome to Appconsult“ antwortet.
using System;
using System.IO;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.WebJobs;
using Microsoft.Azure.WebJobs.Extensions.Http;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Logging;
using Newtonsoft.Json;
using Alexa.NET.Request;
using Alexa.NET.Response;
using Alexa.NET;
using Alexa.NET.Request.Type;
using System.Collections.Generic;
using System.Xml;
using Microsoft.SyndicationFeed.Rss;
using System.Linq;
namespace FunctionApp4
{
public static class Function1
{
[FunctionName("Alexa")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "post", Route = null)] HttpRequest req,
ILogger log)
{
string json = await req.ReadAsStringAsync();
var skillRequest = JsonConvert.DeserializeObject<SkillRequest>(json);
var requestType = skillRequest.GetRequestType();
SkillResponse response = null;
if (requestType == typeof(LaunchRequest))
{
response = ResponseBuilder.Tell("Welcome to AppConsult!");
response.Response.ShouldEndSession = false;
}
return new OkObjectResult(response);
}
}
}
ngrok
Da wir den Code noch nicht ganz fertig entwickelt haben und somit auch noch nicht über Azure veröffentlichen wollen, brauchen wir einen anderen Weg, wie wir den Code trotzdem veröffentlichen können um ihn als Endpoint für unseren Skill zuweisen und testen zu können.
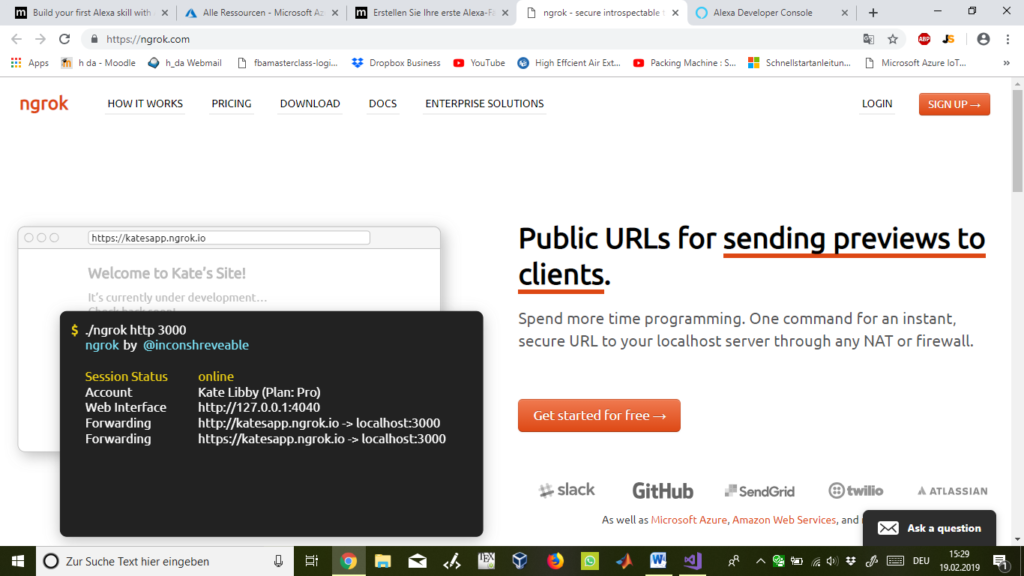
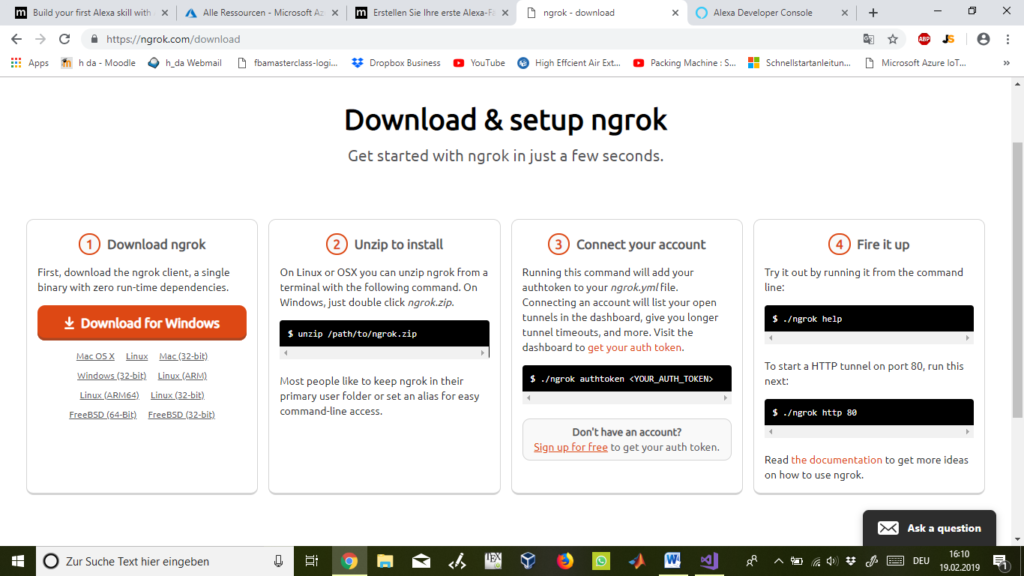
Dazu gehen wir auf die Webseite https://ngrok.com , registrieren bzw. loggen uns dort ein und klicken dann links oben auf „Downloads“:

Abbildung 23
Hier downloaden wird das Programm „ngrok“, welches es uns ermöglicht unseren Code zu testzwecken unabhängig von Azure zu veröffentlichen.

Abbildung 24
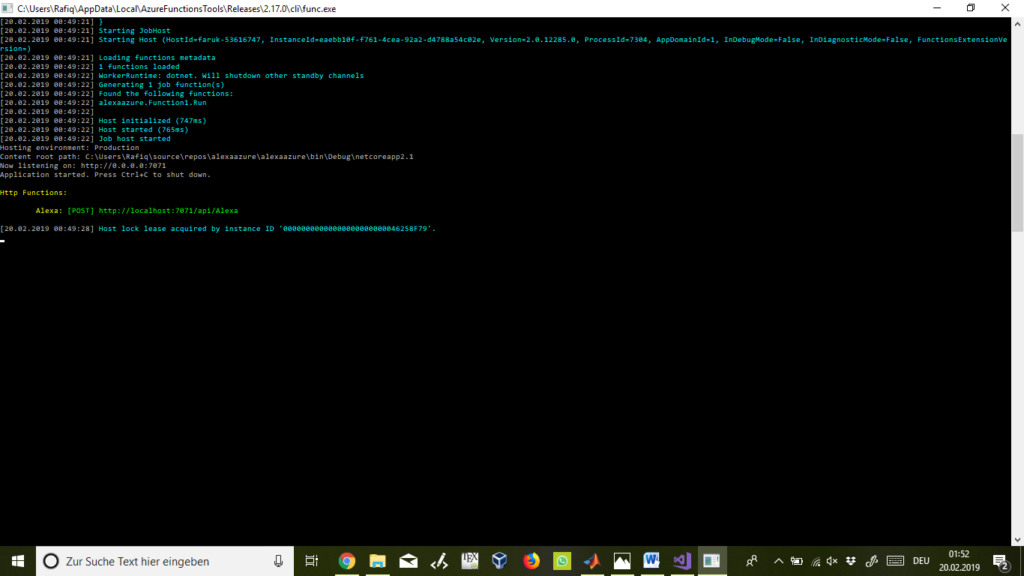
Haben wir den Code in MS Visual Studio 2017 gebuilded, so erscheint anschließend ein Eingabefenster mit folgendem Inhalt. Wichtig ist hierbei die grüne Nummer in „http://localhost:7071/api/Alexa“. Diesen Wert müssen wir uns merken.
Abbildung 25
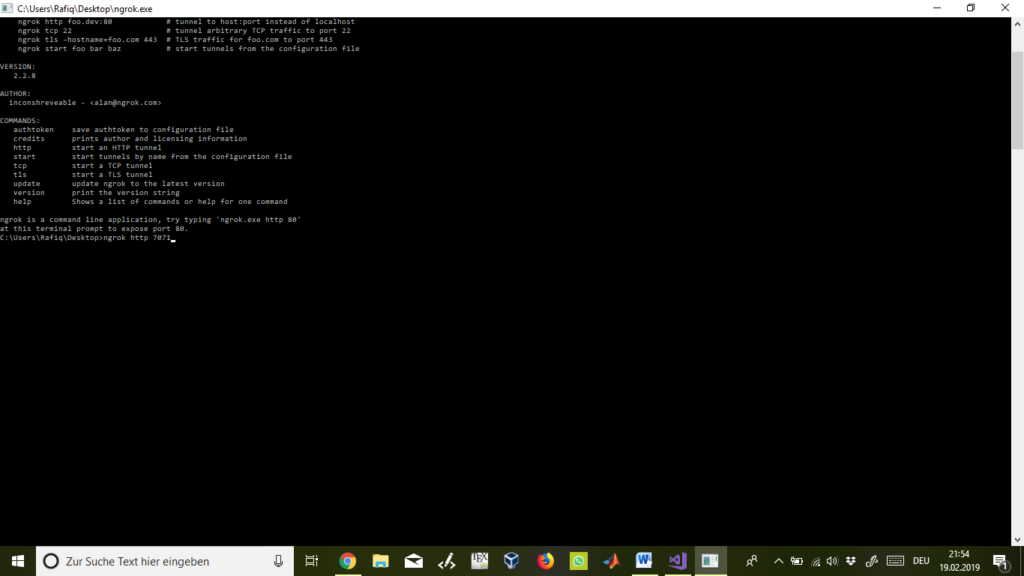
Anschließend öffnen wir das „ngrok“-Progamm und es erscheint erneut eine Eingabeaufforderung wo wir den vorherigen Wert eingeben zusammen mit folgendem Befehl: „ngrok http 7071“

Abbildung 26
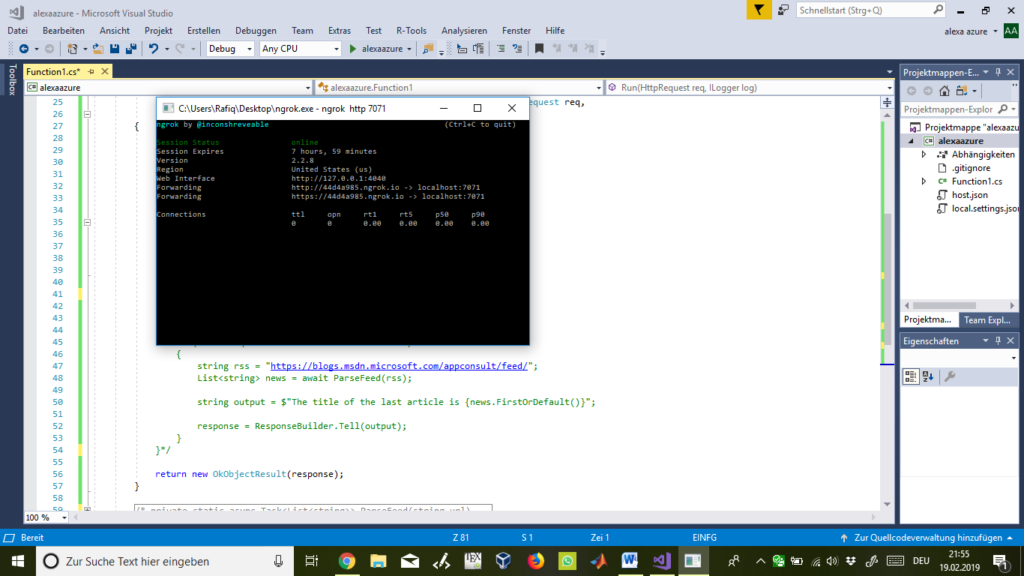
Jetzt wird uns im besten Falle eine erfolgreiche Verbindung zu unserem Code angezeigt, welcher nun auch veröffentlicht ist. Hier notieren wird uns nun den Link nach dem zweiten „Forwarding“, nämlich: „https://44d4a985.grok.io“.

Abbildung 27
Da wir jetzt einen Code veröffentlicht haben und auch einen Link haben, den wir als Endpoint verwenden können, so können wir mit dem vierten und letzten Schritt unseres Skills auf der Amazon Developer Webseite fortfahren.
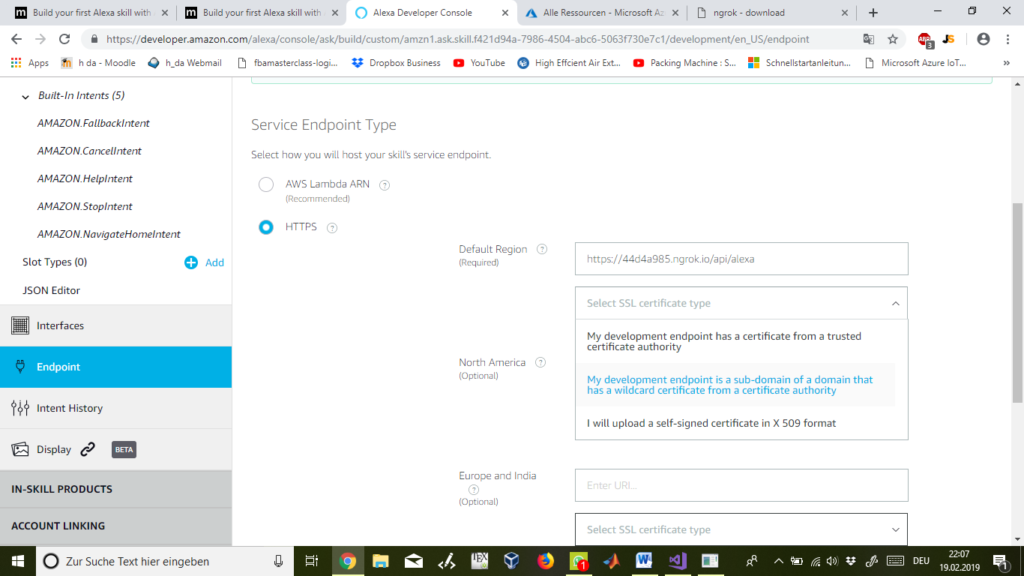
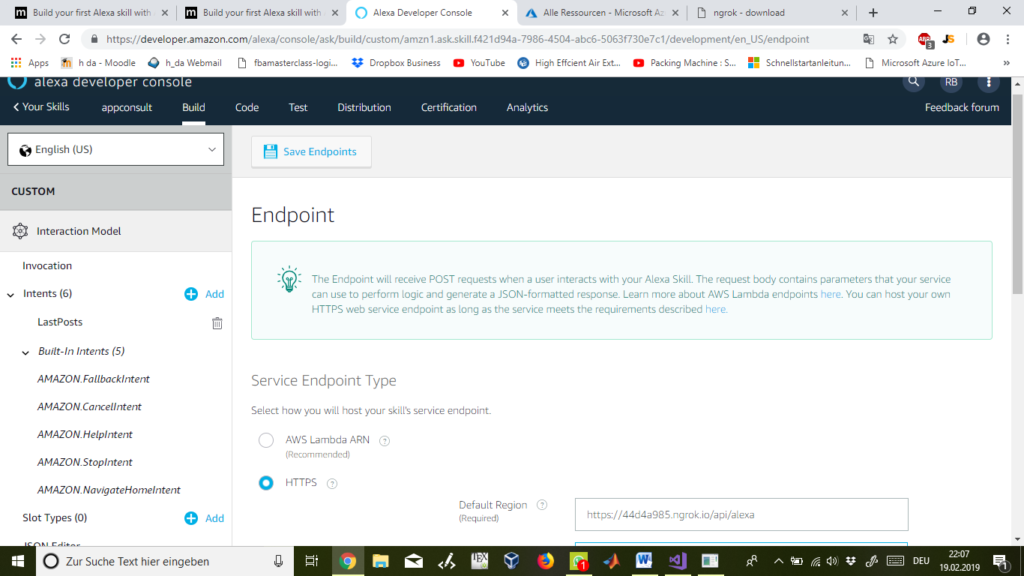
Hierzu klicken wir links unten auf „Endpoint“ und wählen „HTTPS“ aus. Im ersten Feld bei Default Region geben wir den vorher über ngrok herausgefundenen und mit „/api/alexa“ ergänzten Link ein:
„https://44d4a985.grok.io/api/alexa“
Ein Feld weiter drunter wählen wir den zweiten Punkt aus:
„My development endpoint is a sub-domain of a domain that has a wildcard certificate from a certificate authority”.

Abbildung 28
Anschließend klicken wir oben links auf „Save Endpoints“ um den Endpoinz zu speichern und unseren fertigen Skill nun testen zu können.

Skill testen
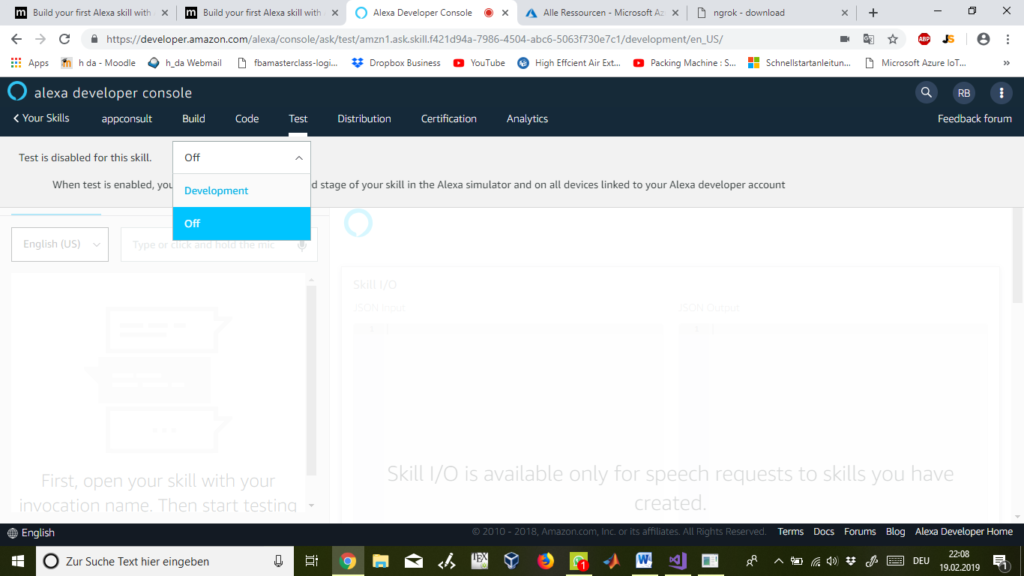
Für den Test klicken wir oben auf „Test“ und aktivieren die Testfunktion in dem wir von „Off“ auf „Development“ springen.
Abbildung 29

Abbildung 30
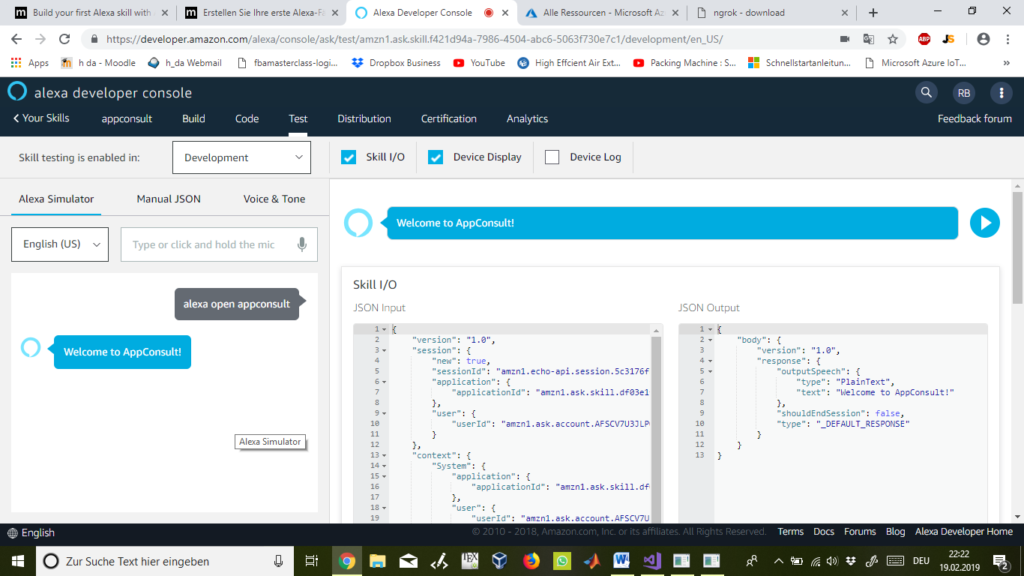
Geben wir nun als Befehl „alexa open appconsult“ ein, so sollte der Simulator richtigerweise wie programmiert mit „Welcome to AppConsult!“ antworten. Tut es dies, so ist mit dem Code und dem Skill soweit alles in Ordnung.

Abbildung 31
Funktionalität erweitern
Da wir nun wissen, dass unser Code funktioniert, so können wir diesen wie folgt erweitern und einige weitere Funktionalitäten nutzen zu können:
using System;
using System.IO;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.WebJobs;
using Microsoft.Azure.WebJobs.Extensions.Http;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Logging;
using Newtonsoft.Json;
using Alexa.NET.Request;
using Alexa.NET.Response;
using Alexa.NET;
using Alexa.NET.Request.Type;
using System.Collections.Generic;
using System.Xml;
using Microsoft.SyndicationFeed.Rss;
using System.Linq;
namespace FunctionApp4
{
public static class Function1
{
[FunctionName("Alexa")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "post", Route = null)] HttpRequest req,
ILogger log)
{
string json = await req.ReadAsStringAsync();
var skillRequest = JsonConvert.DeserializeObject<SkillRequest>(json);
var requestType = skillRequest.GetRequestType();
SkillResponse response = null;
if (requestType == typeof(LaunchRequest))
{
response = ResponseBuilder.Tell("Welcome to AppConsult!");
response.Response.ShouldEndSession = false;
}
else if (requestType == typeof(IntentRequest))
{
var intentRequest = skillRequest.Request as IntentRequest;
if (intentRequest.Intent.Name == "LastPosts")
{
string rss = "https://blogs.msdn.microsoft.com/appconsult/feed/";
List<string> news = await ParseFeed(rss);
string output = $"The title of the last article is {news.FirstOrDefault()}";
response = ResponseBuilder.Tell(output);
}
}
return new OkObjectResult(response);
}
private static async Task<List<string>> ParseFeed(string url)
{
List<string> news = new List<string>();
using (var xmlReader = XmlReader.Create(url, new XmlReaderSettings { Async = true }))
{
RssFeedReader feedReader = new RssFeedReader(xmlReader);
while (await feedReader.Read())
{
if (feedReader.ElementType == Microsoft.SyndicationFeed.SyndicationElementType.Item)
{
var item = await feedReader.ReadItem();
news.Add(item.Title);
}
}
}
return news;
}
}
}
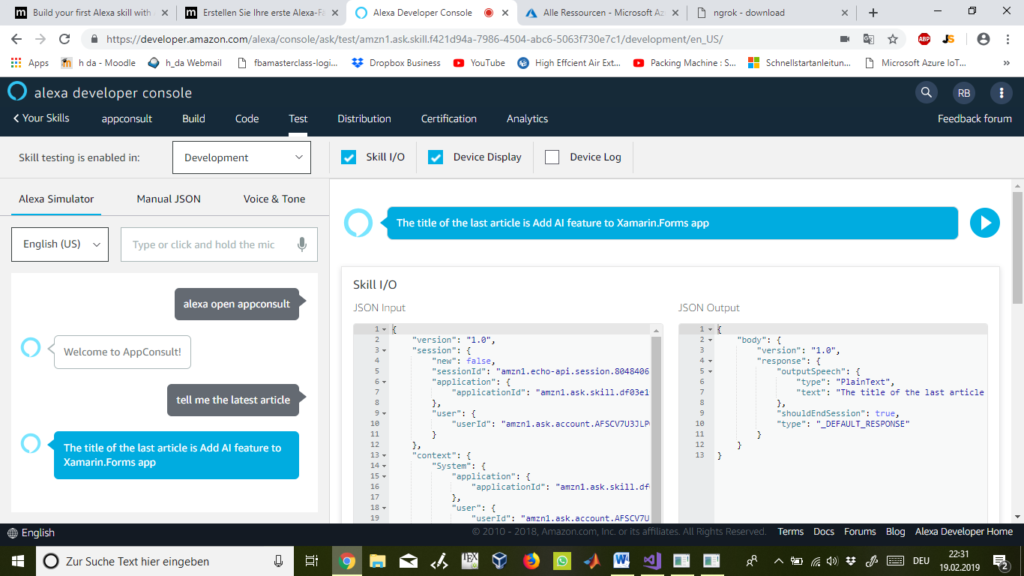
Nun führen wir einen erneuten Test durch und Fragen auch nach dem neuesten Artikel aus dem RSS-Feed von AppConsult. Und wie wir sehen können bekommen wir als Rückmeldung tatsächlich den neuesten bzw. letzten Artikel von AppConsult von MSN.de.

Abbildung 32
Zum Beweis sehen wir hier tatsächlich den letzten Eintrag „Add Al feature to Xamarin.Forms app“ vom App Consult Team vom 18. Dezember 2018 von „KazukiOta“.

Abbildung 33
Microsoft Azure
Da nun sowohl unser Code als auch unser Alexa-Skill einwandfrei funktioniert, können wir diesen nun über Azure veröffentlichen und die eingehenden und ausgehenden Daten sowie die Verbindungsdaten verfolgen und beobachten.
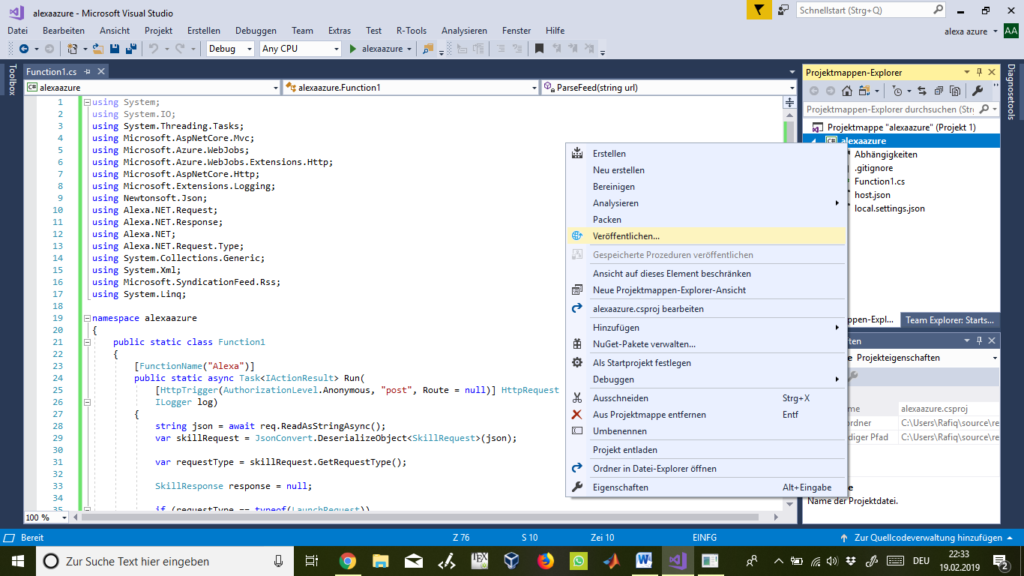
Hierzu machen wir erneut einen Rechtsklick auf den Projektnamen „alexaazure“ in der Projektmappe und klicken dann auf „Veröffentlichen…“.

Abbildung 34
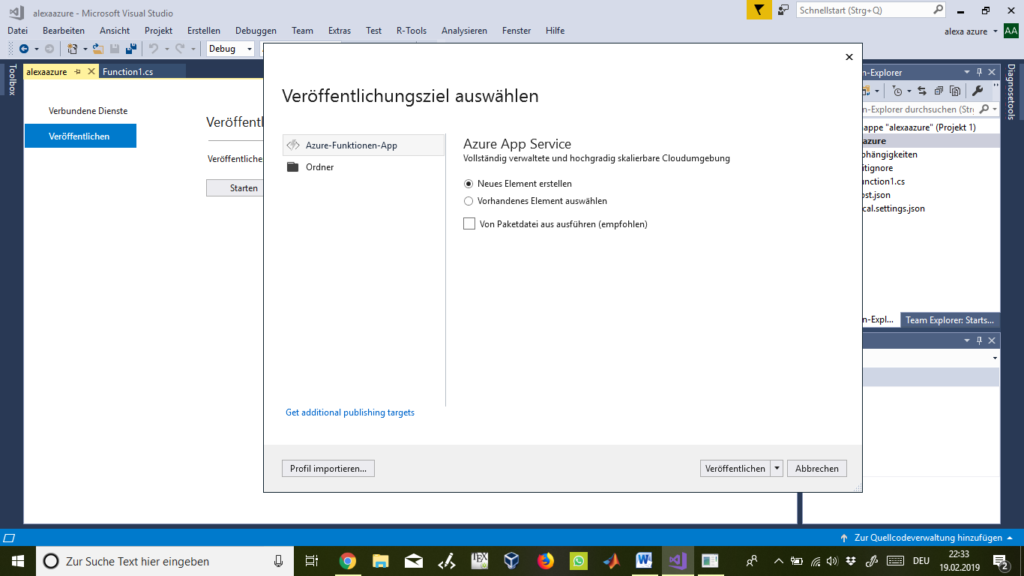
Im neuen Fenster wählen wir „Neues Element erstellen“ und dann „Veröffentlichen“.

Abbildung 35
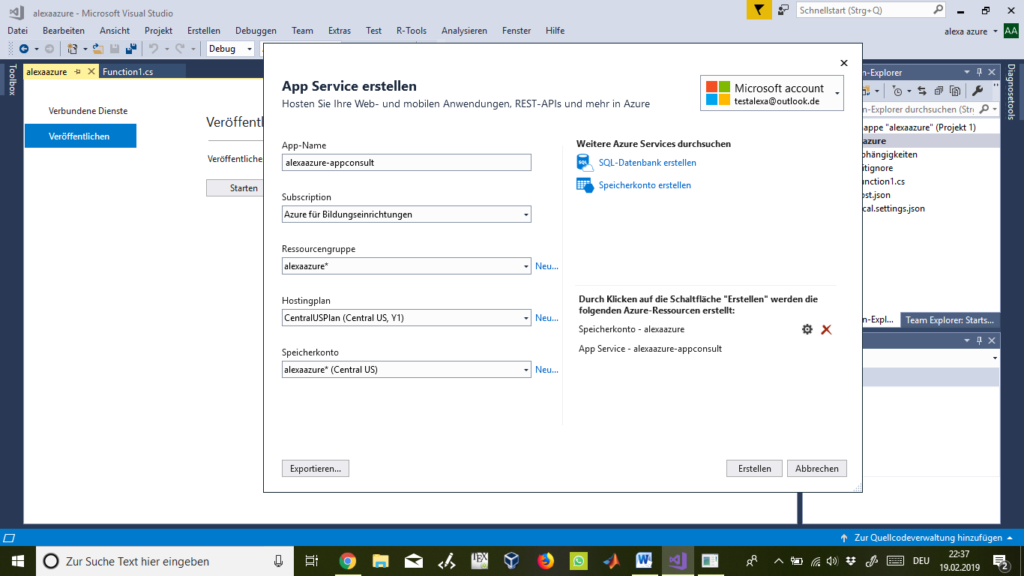
Bei „App-Name“, „Ressourcengruppe“ und „Speicherkonto“ wählen wir uns beliebige Namen für unsere Azure-Funktionsapp und klicken zum Schluss auf „Erstellen“.

Abbildung 36
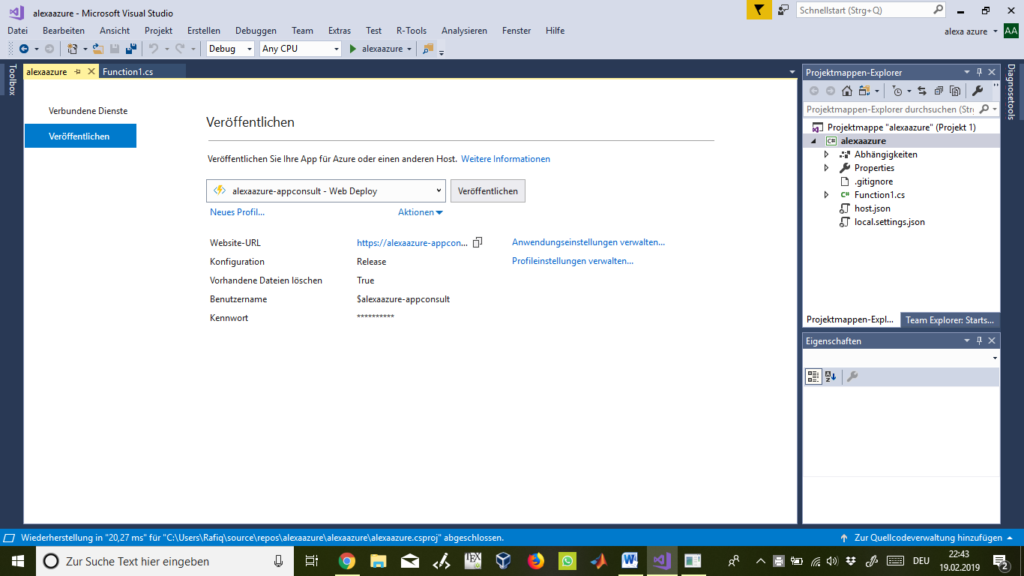
Einige Zeit später sehen wir folgende Ansicht und klicken erneut auf „Veröffentlichen“ bis wir wieder dieselbe Ansicht erneut sehen. Nun ist unser Code über eine Azure-Funktionsapp veröffentlicht. Mittig in der Ansicht steht die „Website-URL“. Diese müssen wir uns kopieren, da diese unser neuer Endpoint-Link ist. Wir gehen also erneut auf die Amazon Developer Website und klicken links und unten auf Endpoint und ersetzen den Link bei Default Region mit der neuen „Website-URL“ und ergänzen auch diesmal den Link um „/api/alexa“ am Ende und speichern den Endpoint wieder ab. Alles wieder wie in Schritt vier der Skill-Liste.

Abbildung 37
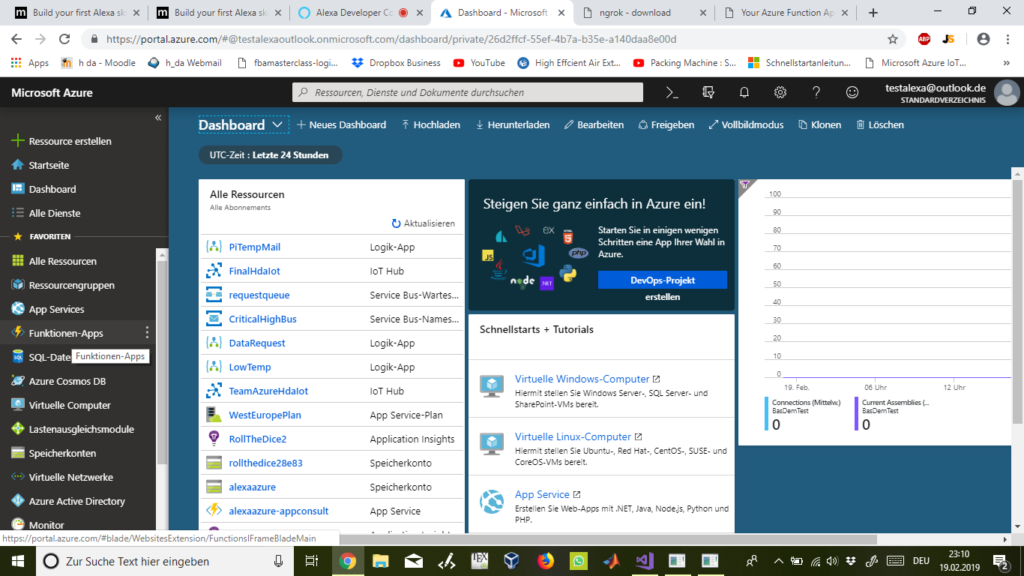
Um die ein- und ausgehenden Daten sowie die Verbindungsdaten als Metriken beobachten zu können, gehen wir erneut auf die Azure-Plattform und loggen uns dort ein. Hier klicken wir links im Menü auf „Funktionen-Apps“.

Abbildung 38
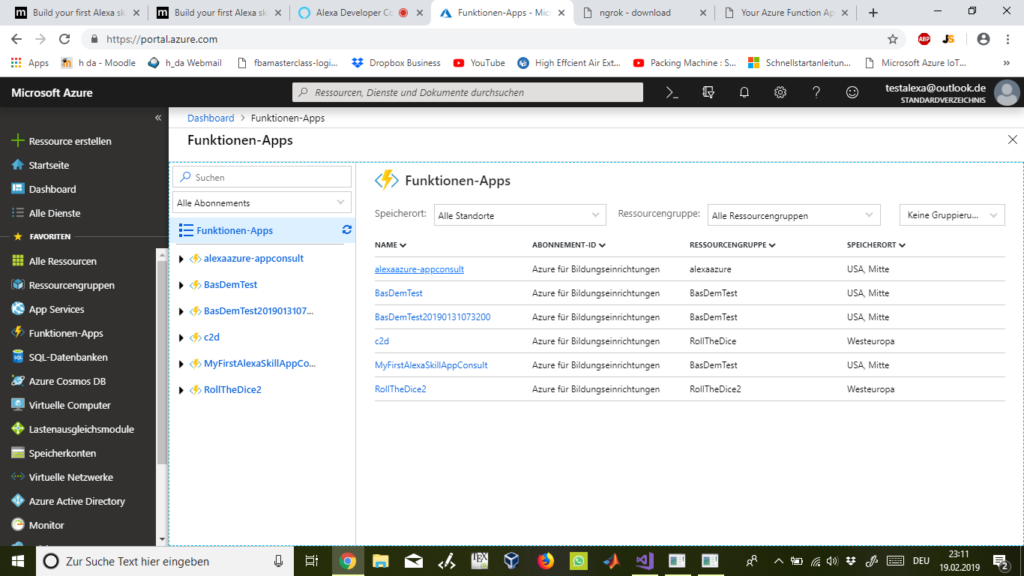
Bei „Funktionen-Apps“ erscheint eine Liste von allen bisher erstellten Apps und wir wählen unsere eben erstellte Funktionen-App „alexaazure-appconsult“ aus.

Abbildung 39
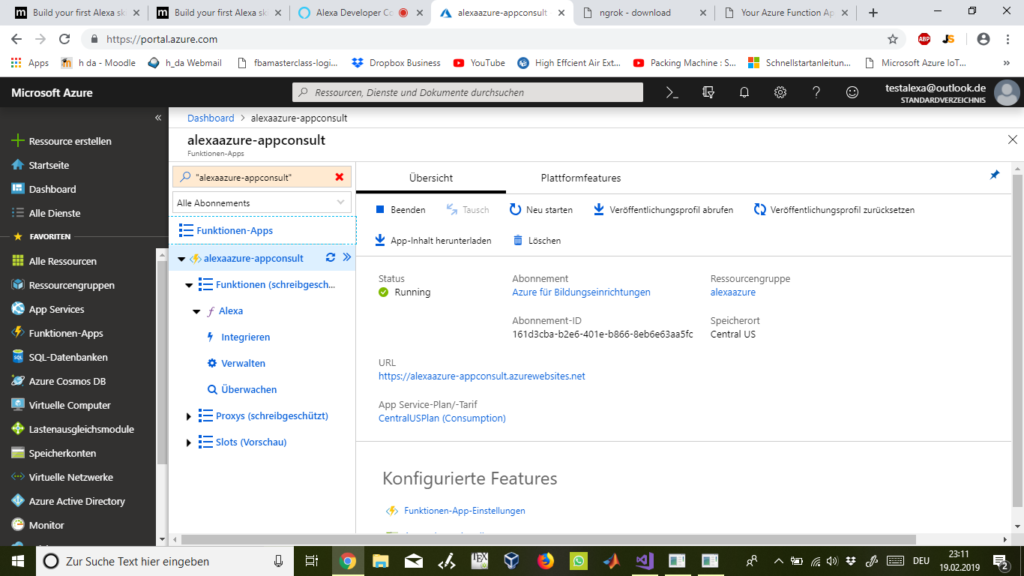
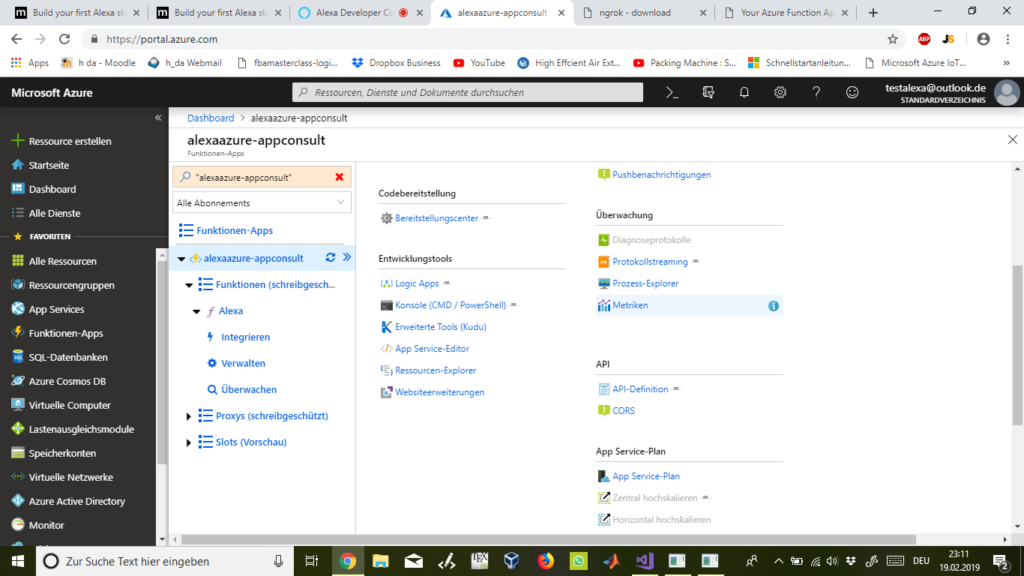
Oben in der Mitte klicken wir nun auf „Plattformfeatures“:

Abbildung 40
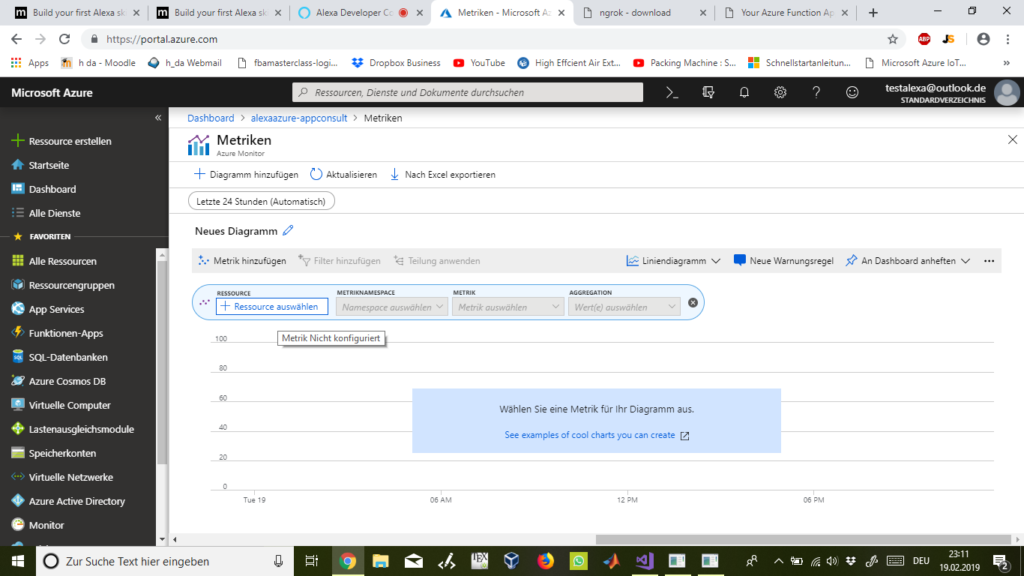
Anschließend bei „Überwachung“ auf „Metriken“:

Abbildung 41
Hier klicken wir auf „+ Ressource auswählen“:

Abbildung 42
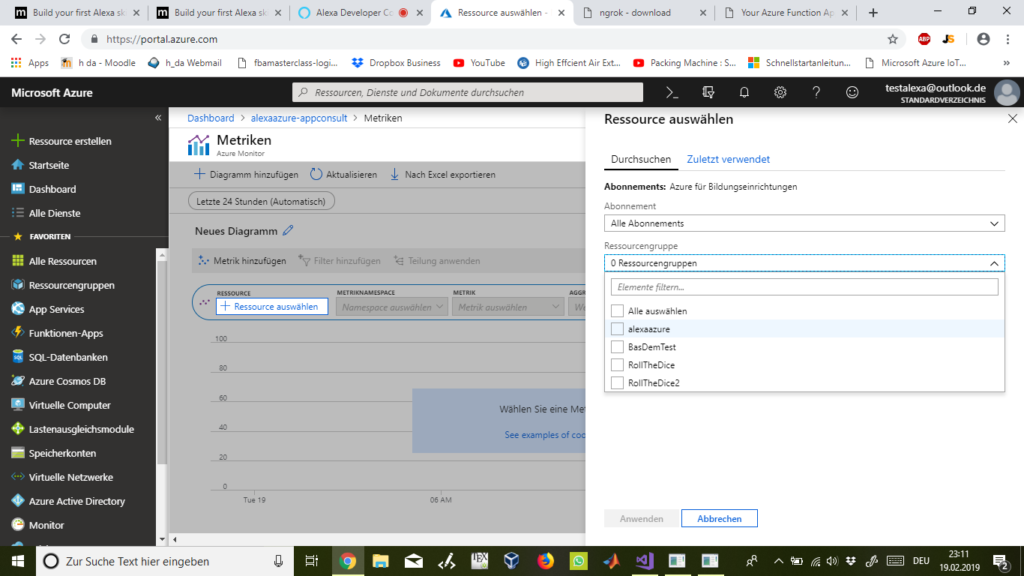
Bei „Ressourcengruppe“ wählen wir „alexaazure“ wie beim Veröffentlichen über Azure in MS Visual Studio 2017 vorher festgelegt:

Abbildung 43
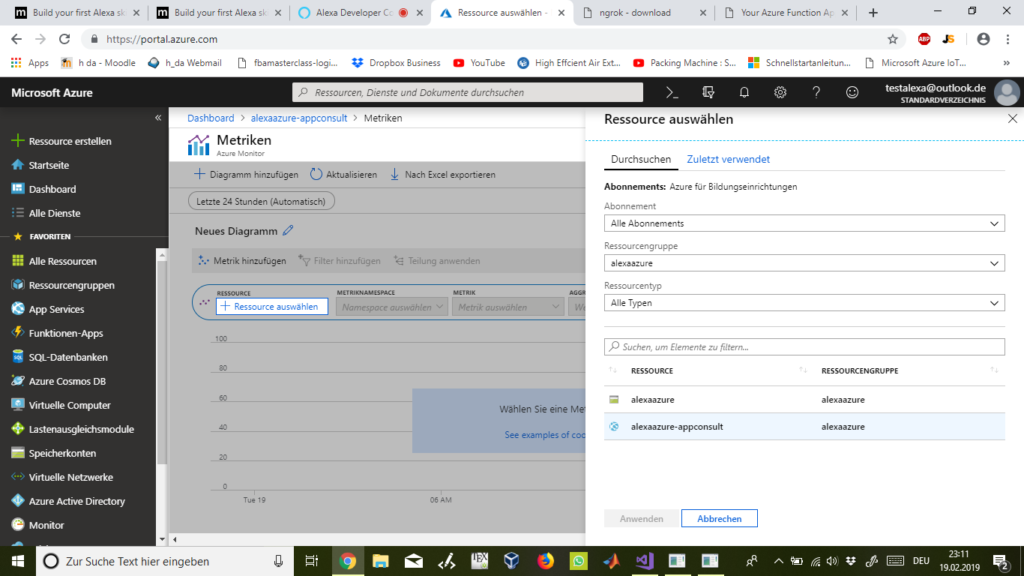
Nun wählen wir als Ressource „alexaazure-appconsult“ und klicken auf „Anwenden“:

Abbildung 44
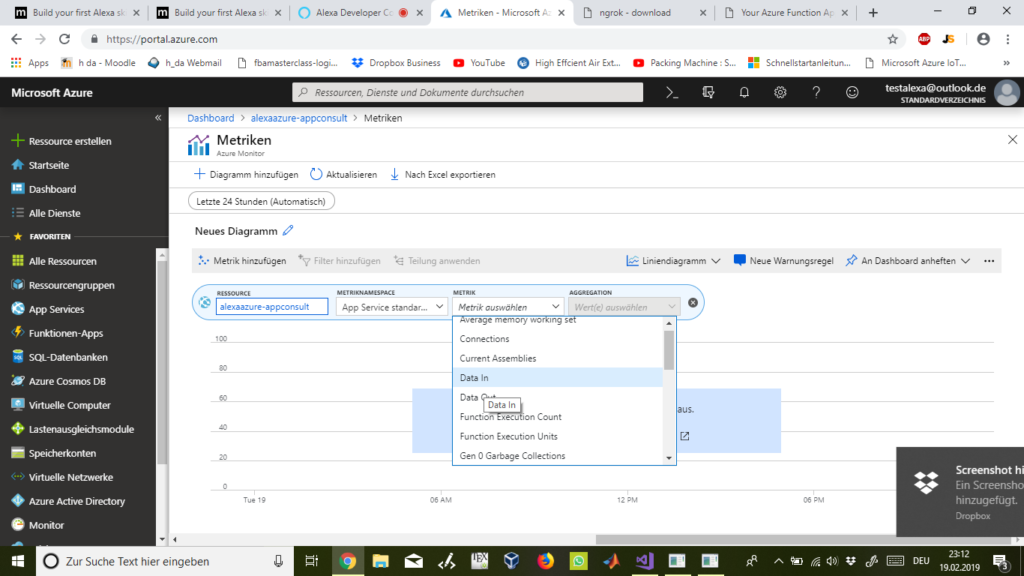
Über „Metrik hinzufügen“ können wir auswählen nach welcher Metrik wir filtern wollen um diese zu beobachten. Wir haben uns mal beispielhaft für „Data In“, „Data Out“ und „Connections“ entschieden. Als „Aggregation“ wurde jeweils „sum“ gewählt. Statt die letzten 24 Stunden haben wir uns entweder die letzten 30 Minuten oder die letzte eine Stunde anzeigen lassen. Je nach Bedarf. Zudem haben wir statt Liniendiagramm das Flächendiagramm gewählt, da es viel besser abzulesen und zu vergleichen ist.

Abbildung 45
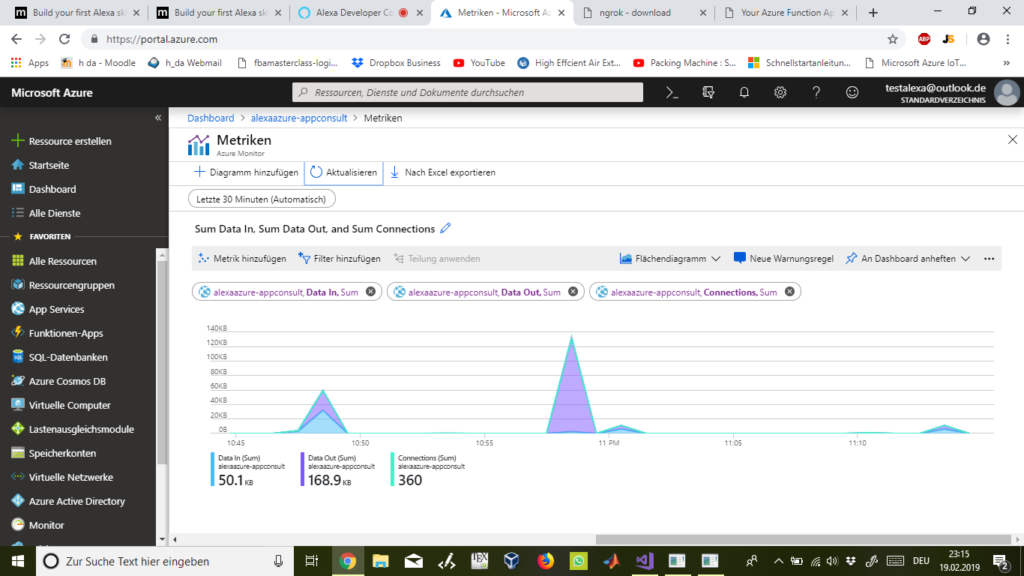
Hier können wir sehen, wie wir über unseren mit Azure verbundenen Alexa-Skill und Visual-Studio-Code Daten senden und empfangen und eine aktive Verbinung aufbauen. Wir haben in Summe 50,1 KB Daten empfangen und 168,9 KB Daten versendet.

Abbildung 46