Mit dem Tutorial wollen wir den Zustand der Philips Hue Lampe in Azure speichern. Als Erstes fangen wir damit an die Hue Philips Lampe mit der Programmschnittstelle zu verbinden.
Table of Contents
Hue App herunterladen
Laden Sie sich die offizielle Philips Hue App herunter. Verbinden Sie Ihr Smartphone mit dem WLAN, welches bereits mit der Hue bridge (intelligentes Steuergerät) verbunden ist.
Verbinden der Hue bridge
Verbinden Sie Ihre Hue bridge mit dem WLAN und testen Sie ihre Funktionalität auf der App, indem Sie das Licht mit der App steuern. Tipp: Sie müssen im gleichen WLAN-Netzwerk sein!
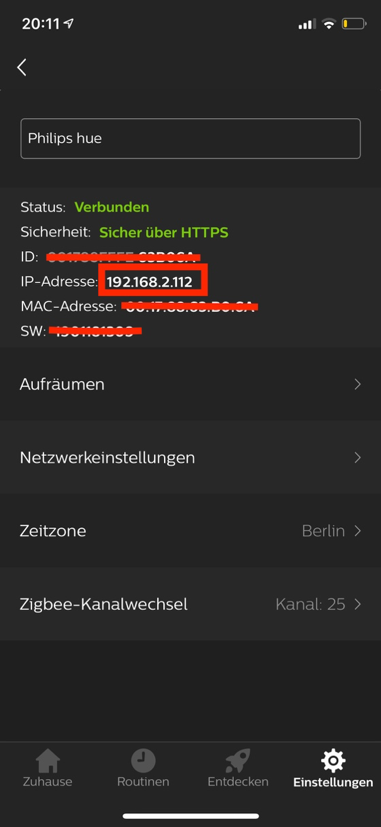
IP Adresse der Hue bridge aus der App herauslesen
In der App unter „Einstellungen“ -> „Hue bridges“ können Sie die „IP-Adresse“ ausfindig machen und sie aufschreiben.


Die Hue debuggen
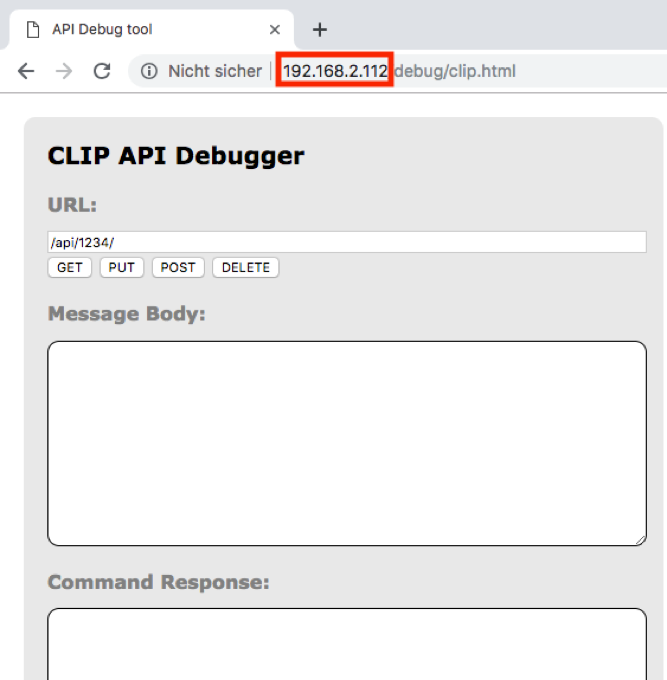
Die „IP Adresse“ geben Sie im folgenden Format in Ihren Internetbrowser ein:
http://<Ihre IP-Adresse>/debug/clip.html
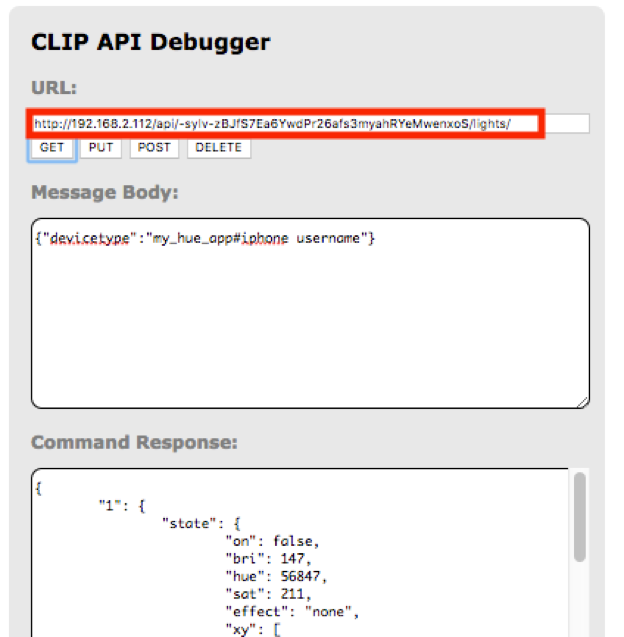
Das Interface wird genau wir das Bild hier aussehen
URL: Ist die lokale Adresse. Hier kann man sich innerhalb des Hue Systemes zwischen spezifischen Ressourcen bewegen. Eine Ressource könnte z.B eine Lampe, eine Gruppe von Lampen oder auch vieles andere mehr sein.
Message Body: Das ist der Bereich, wo Befehle gegeben oder Sachen geändert werden. Das alles geschieht im JSON-Format. Hier geben Sie den Namen und den Wert der Ressource ein, den sie ändern oder hinzufügen möchten.
Method: Hier haben sie die Wahl zwischen 4 HTTPS-Methoden die der Hue benutzen kann. Diese sind im Folgenden aufgeführt.
GET: Das ist der Befehl der alle Informationen über die aktuelle Ressource abruft.
PUT: Damit geben Sie den Befehl aus etwas, in unserer aktuellen Ressource zu ändern. Z.B. den Zustand oder den Namen und vieles mehr.
POST: Dieser Befehl erzeugt innerhalb der adressierten Ressource eine neue Ressource.
DELETE: Dies ist der Befehl zum Löschen der adressierten Ressource.
Neue Ressource erstellen
Sie brauchen einen zufällig generierten Benutzernamen den die Hue bridge für Sie erzeugt.
Sie erzeugen Ihn in dem Sie folgende Schritte ausführen:
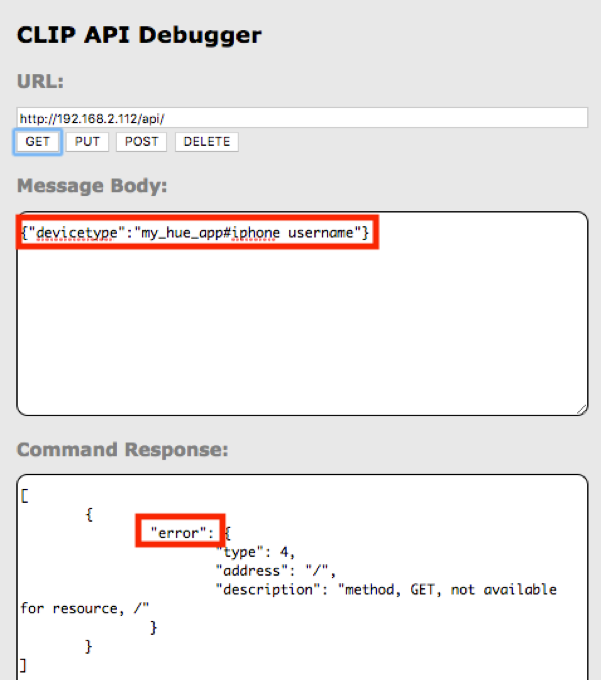
Unter „URL“ einfügen:
http://<Ihre IP-Adresse>/api/
In „Message BODY“ hinzufügen:
{"devicetype":"my_hue_app#iphone username"}
Danach auf „GET“ klicken.

Dieser Befehl bewirkt, dass Sie eine neue Ressource erstellen.
Als erstes werden Sie einen „Error“ bekommen. Das liegt daran, dass das Sicherheitssystem von Philips Hue eingreift. Durch das Drücken auf die Taste beweisen Sie, dass Sie physischen Zugriff auf die Hue bridge haben.
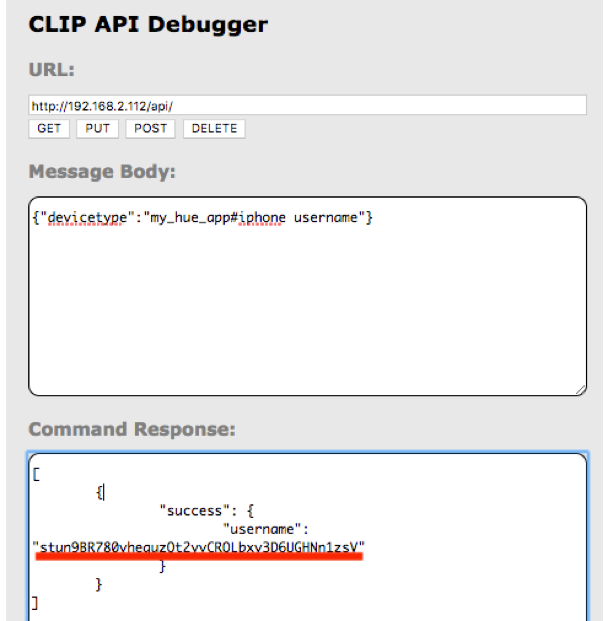
Jetzt drücken Sie die obere Taste und klicken Sie nochmal auf „POST“.

Jetzt bekommen Sie einen Benutzernamen, den die Hue bridge für Sie erstellt hat.

Das Licht steuern
Kopieren Sie Ihren Benutzernamen und geben Sie diesen in „URL“ ein:
http://<Ihre IP-Adresse>/api/<Benutzername den die Hue bridge Ihnen geben hat>/lights
Nun auf „GET“ klicken.
Nun sollten Sie eine JSON Antwort bekommen mit allen Ressourcen im Hue System und Ihrem Namen.

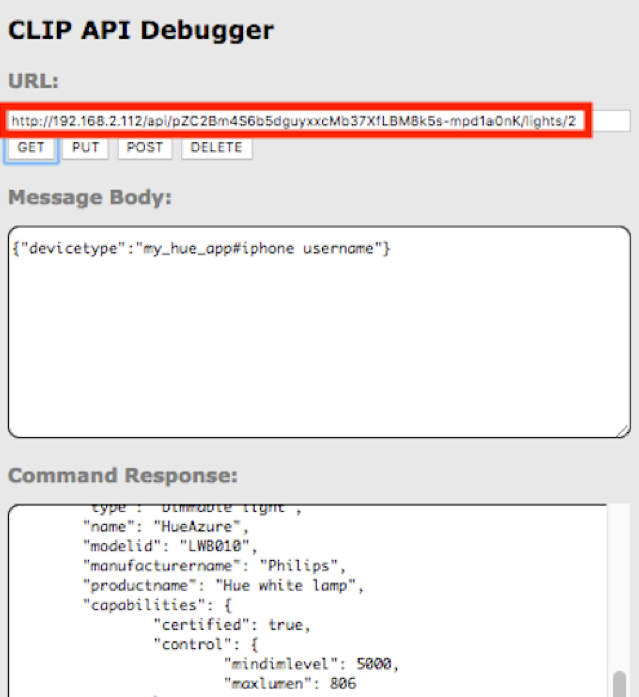
Informationen über die Ressource (hier: Lampe)
Die ID der Lampe die ich benutze ist 2. Ich will eine spezifische Information über diese Lampe.
Unter „URL“ einfügen:
http://<Ihre IP-Adresse>/api/<Benutzername den die Hue bridge Ihnen geben hat>/lights/<ID Ihrer Lampe >
Klicken Sie auf „GET“ .
Dadurch bekommen Sie alle Informationen über die Lampe 2 (Wenn Sie eine andere Nummer haben, dann sehen Sie die Informationen über diese).

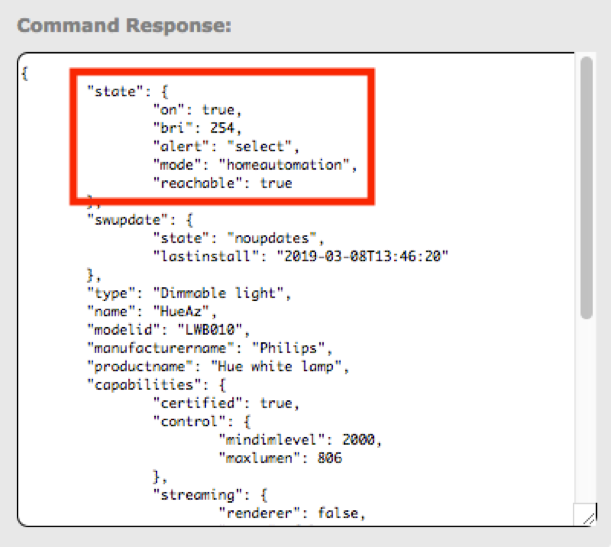
Das Licht kontrollieren
Hier sehen wir in state, dass die Lampe auf {“on”: true}, also an ist. Wir wollen dieses Licht in state kontrollieren.

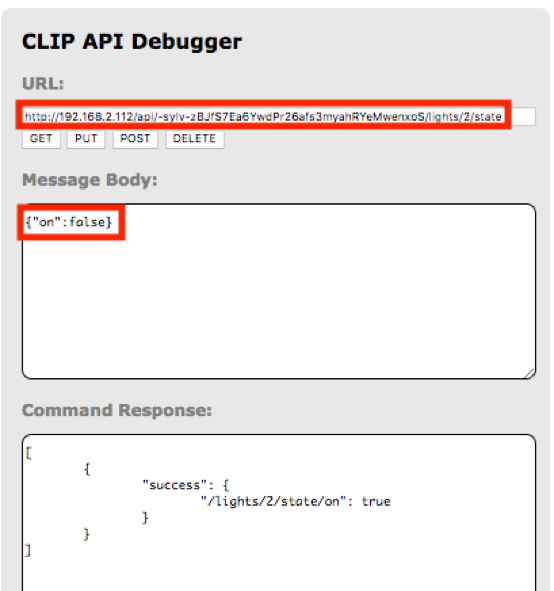
Setzen Sie das als nächstes in die vorhandene „URL“:
http://<Ihre IP-Adresse>/api/<Benutzername den die Hue bridge Ihnen geben hat>/lights/<ID Ihrer Lampe>/state
Setzten Sie als nächstes Folgendes in „Message BODY“:
{"on": false}
Klicken Sie auf „PUT“.
Nun geht Ihr Licht aus! Ändern Sie den Wert in „Message BODY“ auf true geht das Licht wieder an.

Weiter zum Philips Hue Tutorial 2
