IoT Emergency Button Set Up
Einführung
Im Folgenden wird erklärt wie ein ganzheitliches Notfallknopf System mithilfe eines über Microsoft Azure kommunizierenden IoT Button aufgebaut werden kann.
Für das Projekt vorhanden ist 2x der „Iot Button V3“ der Firma teXXmo und 2 Bluetooth Beacons.
Der Button selbst ist als eigenständiges Gerät mit dem WiFi verbunden, er kann über das FTP konfiguriert werden. Auf Knopfdruck aktiviert der Knopf sich, verbindet sich mit dem nächstgelegenen AP und schickt dessen Mac-Adresse und (soweit verbunden) den Namen des nächsten Bluetooth Beacon.
Der Button zeigt visuell an, ob der Vorgang erfolgreich oder nicht erfolgreich war.
IoT Central einrichten
App erstellen
IoT Central ist eine auf Microsoft Azure basierende Web App, welche schnelle und einfache Verbindungen zwischen IoT-Geräten und der Cloud ermöglicht. Dabei steht eine zentralisierte Verwaltung zum Neukonfigurieren und Aktualisieren der Geräte, sowie die Verbindung zwischen Geschäftsanwendungen und IoT-Daten im Mittelpunkt.
Zunächst starten wir mit dem Erstellen einer neuen App unter: https://apps.azureiotcentral.com/build

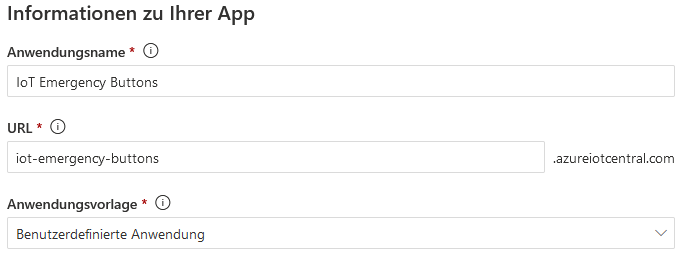
Dabei sollte der App ein sinnvoller Name gegeben werden. Anschließend muss das passende Abonnement ausgewählt werden. Danach geht es mit dem Button "Erstellen" weiter.
Geräte Vorlage erstellen
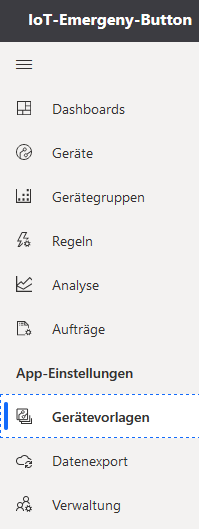
Anschließend erstellen wir eine Vorlage für die Buttons.

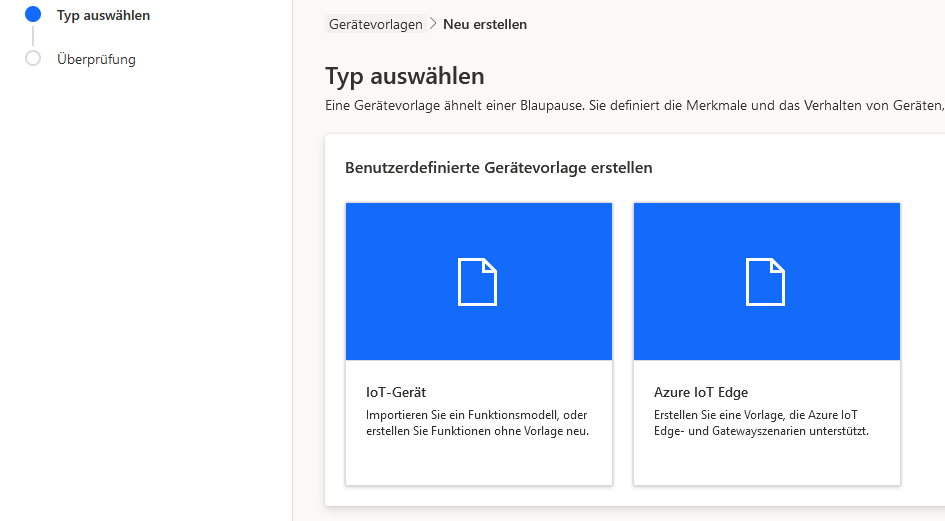
IoT Gerät auswählen, weiter mit Anpassen, einen sinnvollen Namen setzen und dann anschließend auf Erstellen klicken.

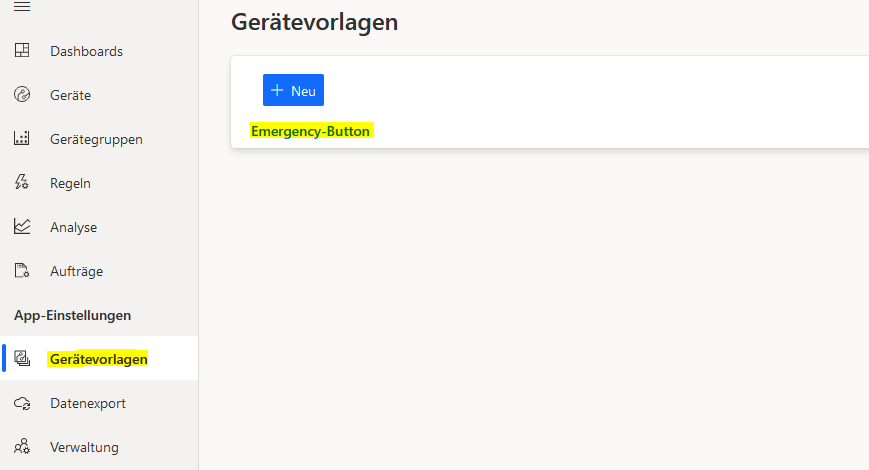
Die Geräte Vorlage erscheint nun in den Vorlagen. Wir klicke auf die Geräte Vorlage um sie weiter zu spezifizieren.

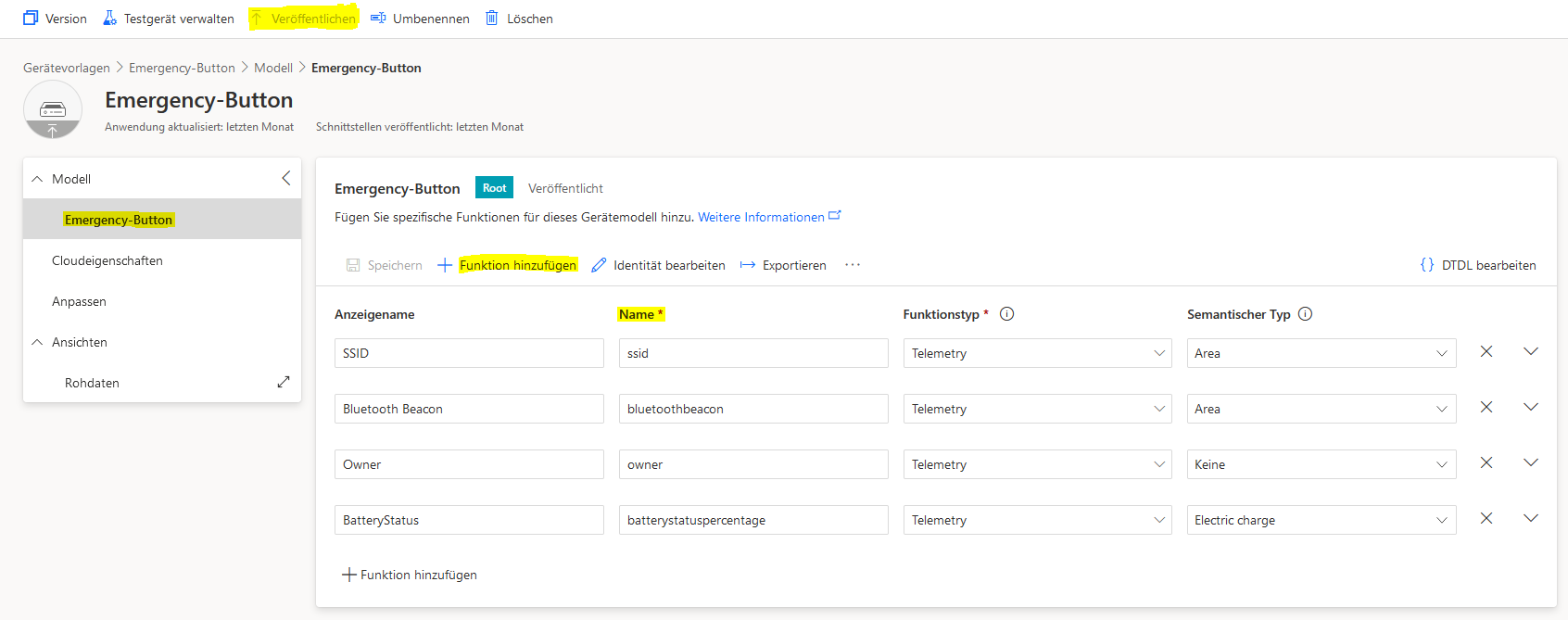
Hier deklarieren wir nun die Telemetriedaten, die IoT Central von den Buttons erhalten und auswerten soll. In unserem Fall wollen wir die SSID (bzw. Mac Adresse) des WLAN Access Pointes, die Mac-Adresse des Bluetooth Beacons, die UUID (Owner) des Buttons sowie dessen Batterie Status erhalten und weiter verarbeiten.
Anschließend wird die Geräte Vorlage mit dem Button "Veröffentlichen" veröffentlicht.
Den Button mit IoT Central verbinden
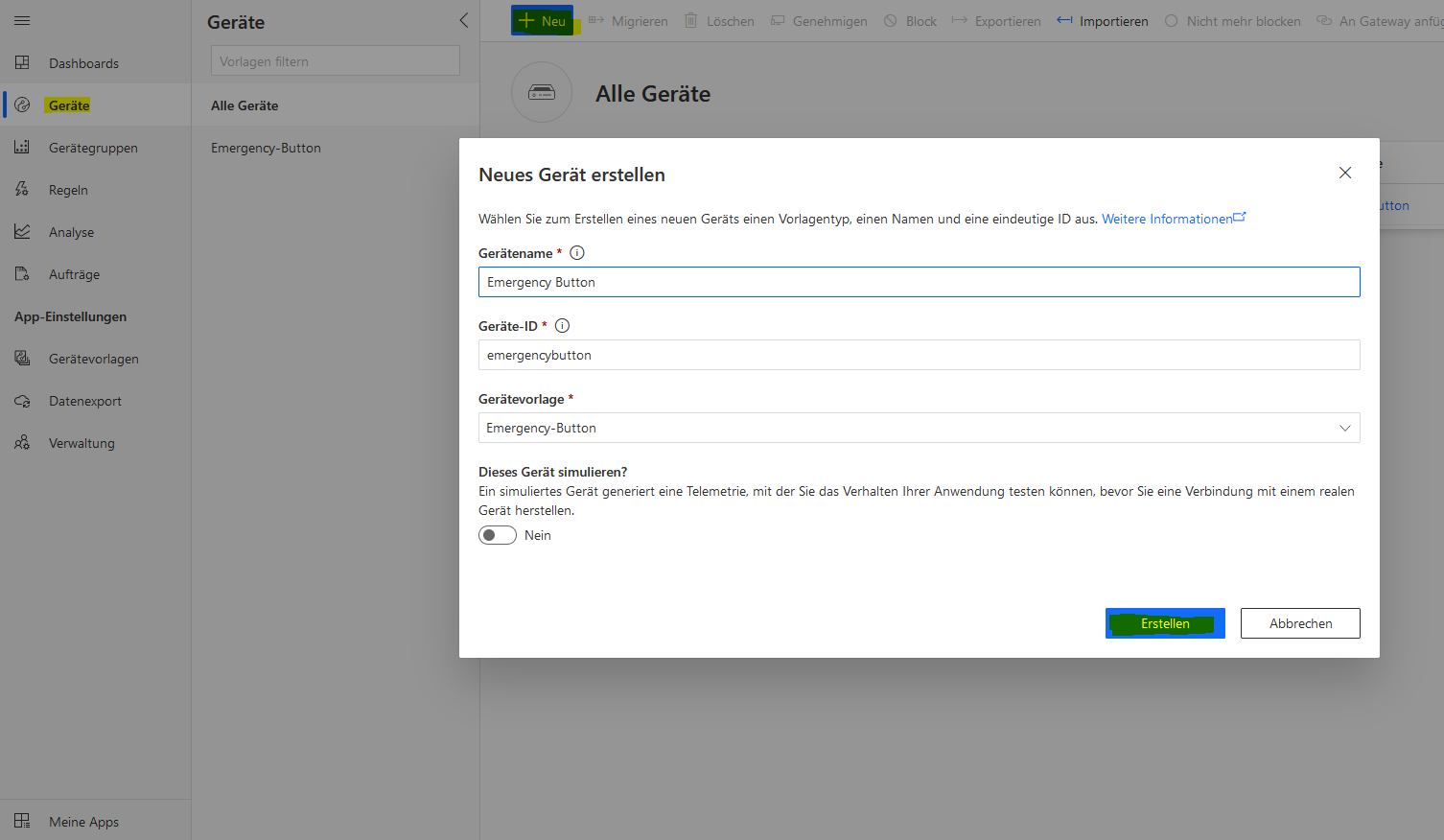
Im nächsten Schritt verbinden wir nun den Button mit IoT Central um die ersten Daten zu schicken. Hierfür erstellen wir unter Geräte ein neues Gerät und weisen diesem einen sinnvollen Namen sowie unsere Geräte Vorlage zu.
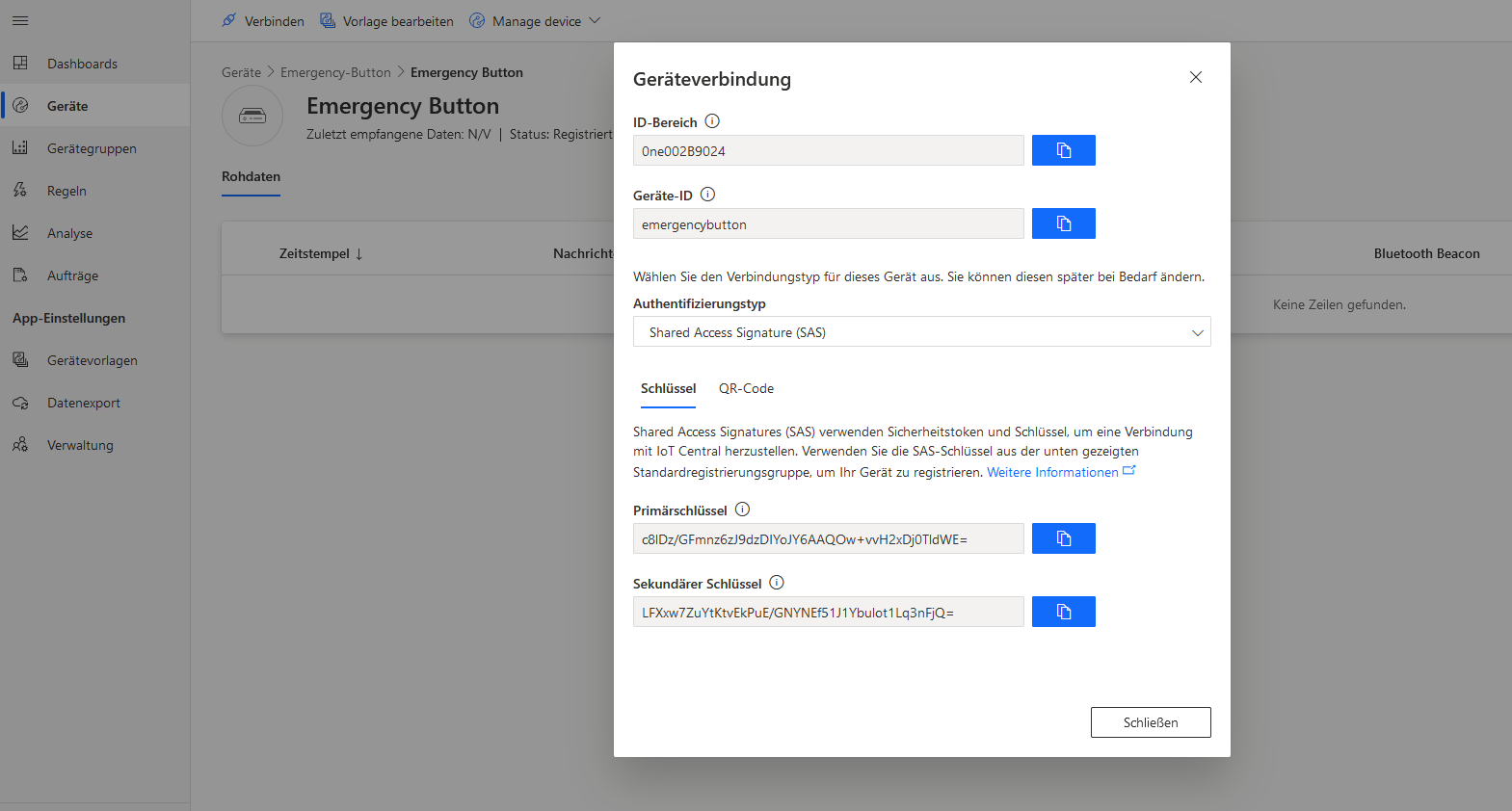
Im nächsten Schritt wählen wir nun das Gerät aus und klicken auf "Verbinden". Die angezeigten SAS Schlüssel, sowie ID-Bereich und Geräte ID werden gleich benötigt.

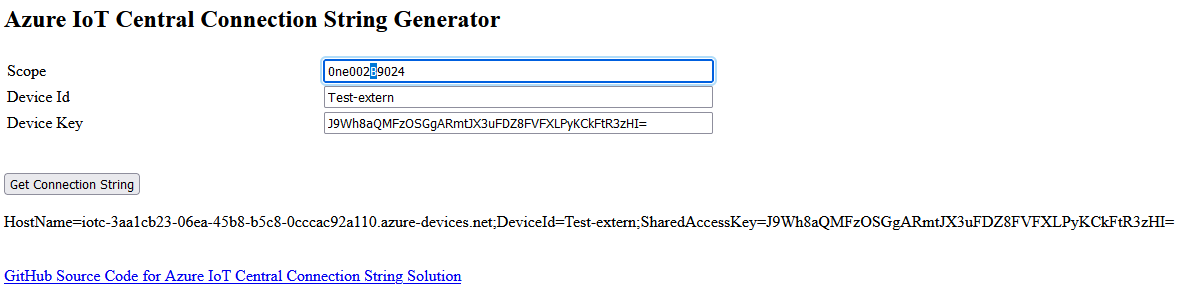
Wir rufen die Website https://dpsgen.z8.web.core.windows.net/ auf und tragen hier in Scope den ID-Bereich, in Device ID die Geräte ID und in Device Key den Primärschlüssel ein. Anschließend klicken wir auf Get Connection String. Diesen String speichern wir nun ab.

Nun aktivieren wir den Button und setzen diesen in den Konfigurationsmodus, in dem der Knopf ca. 9 Sekunden gehalten wird, bis der Button anfängt rot zu blinken. Anschließend verbinden wir uns mit diesem über WLAN um das Konfigurationsmenü zu öffnen.
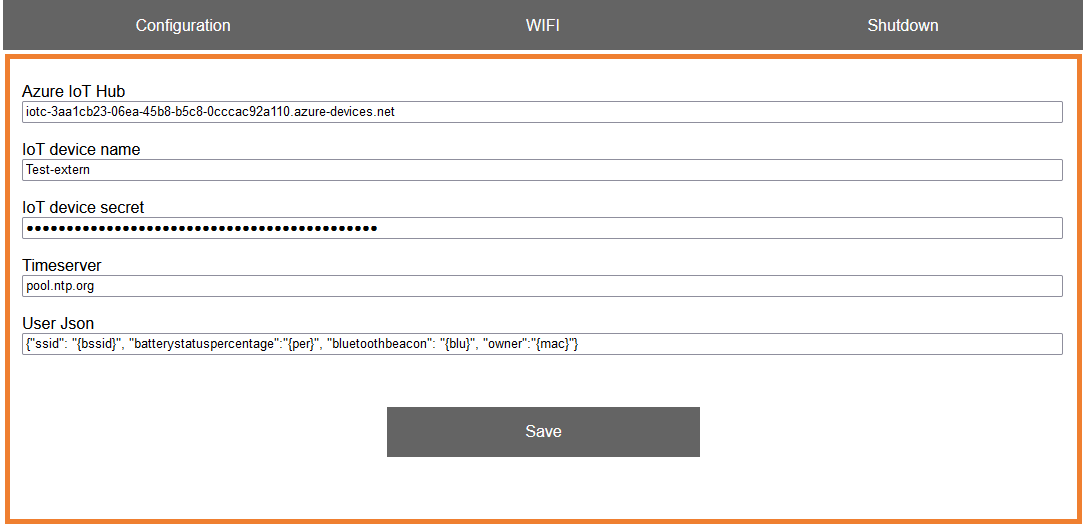
Unter Configuration wird nun in Azure IoT Hub der erste Teil des Strings, in IoT device name der zweite Teil des Strings und in IoT device secret der dritte Teil des Strings eingefügt.
Außerdem konfigurieren wir nun den User Json der an IoT Central geschickt werden soll. Hierbei ist es nun wichtig, die Telemetrie Daten des Buttons den Namen der Vorlage aus IoT Central exakt anzupassen.
Folgender String wird in User Json eingetragen:
{"ssid": "{bssid}", "batterystatuspercentage":"{per}", "bluetoothbeacon":"{blu}", "owner":"{mac}"}
Nun wird unter WIFI noch SSID sowie WPA Key des Netzwerkes eingetragen und der Button kann unter Shutdown wieder in den Bereitschaftsmodus gefahren werden.

Nun sind wir bereit für einen ersten Test. Wir drücken kurz den Knopf des Buttons, dieser fängt an zu blinken und sollte nach wenigen Sekunden mit einem grünen blinken signalisieren, dass der User Json erfoglreich verschickt wurde.
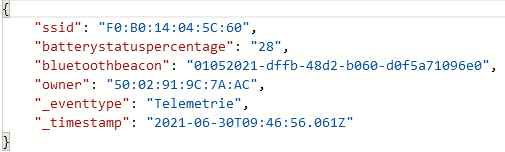
In IoT Central können wir uns nun die gesendeten Daten unter Geräte anschauen.

Daten über Pipedream verarbeiten
Nun werden die Daten zwar geschickt, Ziel ist es aber, diese auch zweckmäßig zu verarbeiten und eine Notfall E-Mail mit allen relevanten Informationen zu verschicken. Dies erreichen wir mittels der WebApp Pipedream.
IoT Central Daten Export erstellen
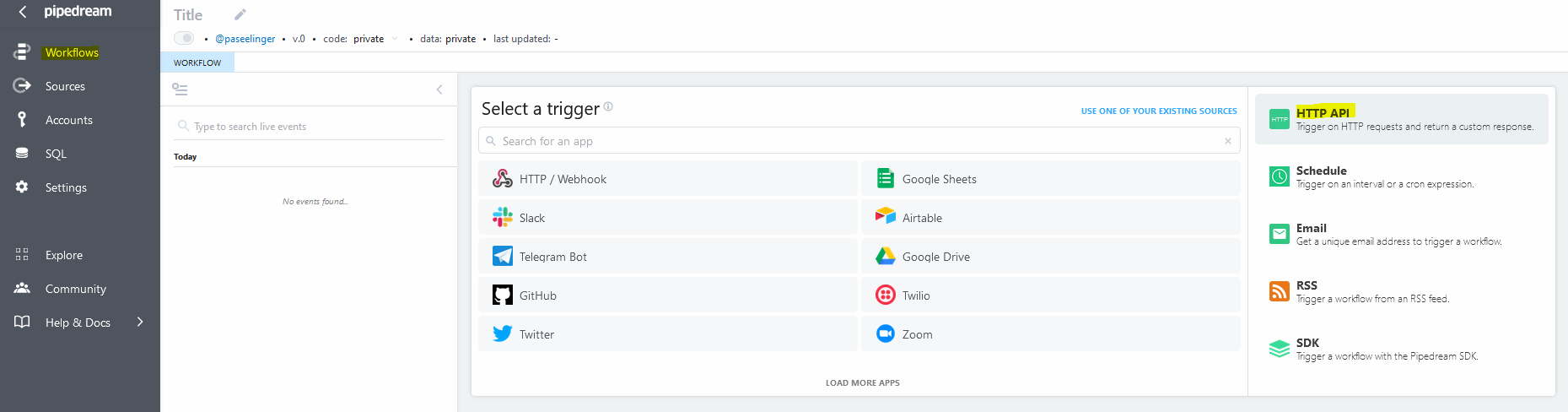
Hierfür erstellen wir uns ein neues Konto unter https://pipedream.com und erstellen unter Workflows einen neuen Workflow. Als Trigger für diesen Flow wählen wir HTTP API aus.

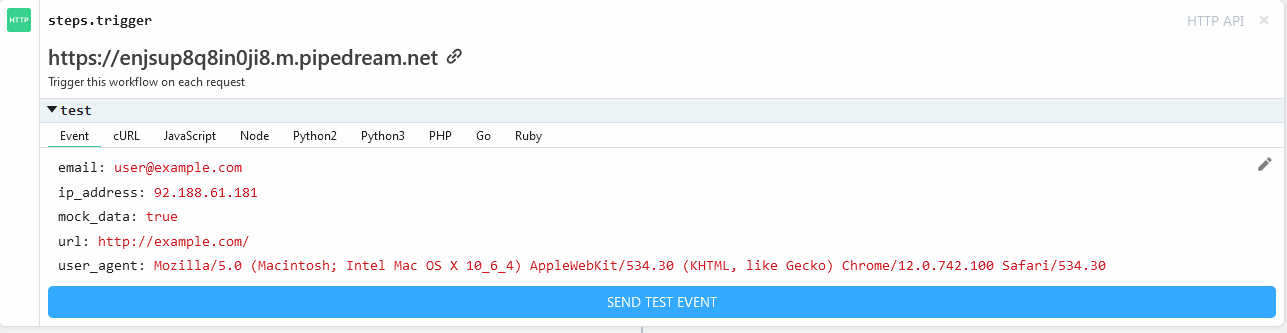
Die anschließend angezeigte Trigger URL kopieren wir uns und rufen in IoT Central den Datenexport auf.

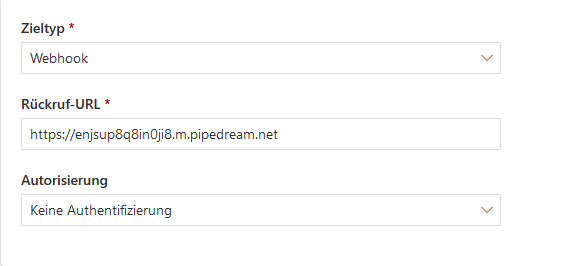
Hier klicken wir auf Ziele und erstellen ein neues Ziel. Zieltyp ist Webhook, Rückruf-URL ist die zuvor gespeicherte URL.

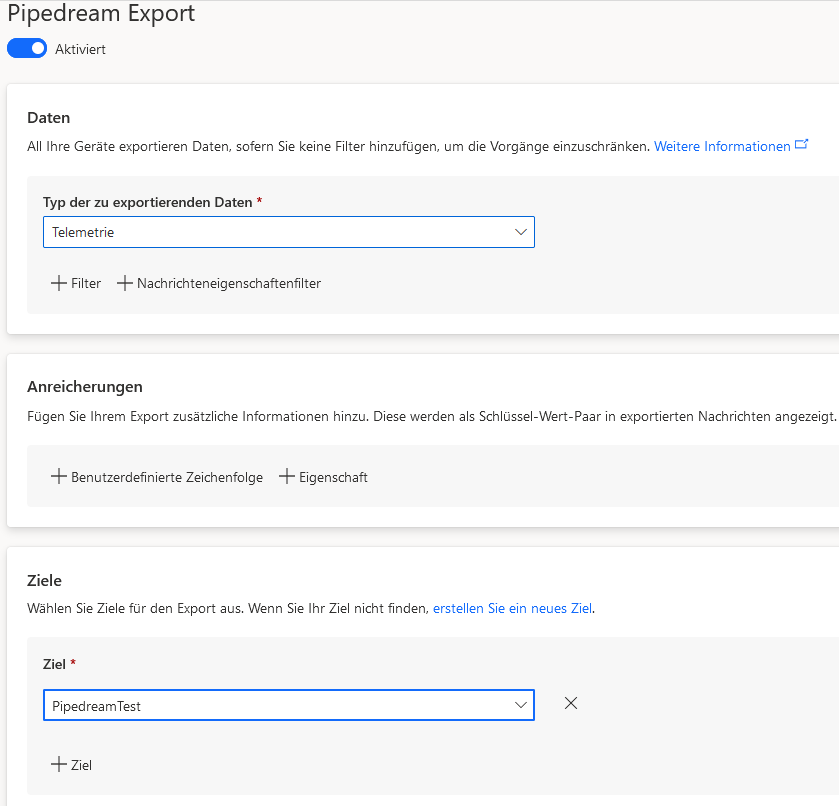
Nun erstellen wir unter Datenexport einen neuen Export. Es ist ein sinnvoller Name zu wählen, als Ziel des Exportes wird unser zuvor deklariertes Ziel ausgewählt.

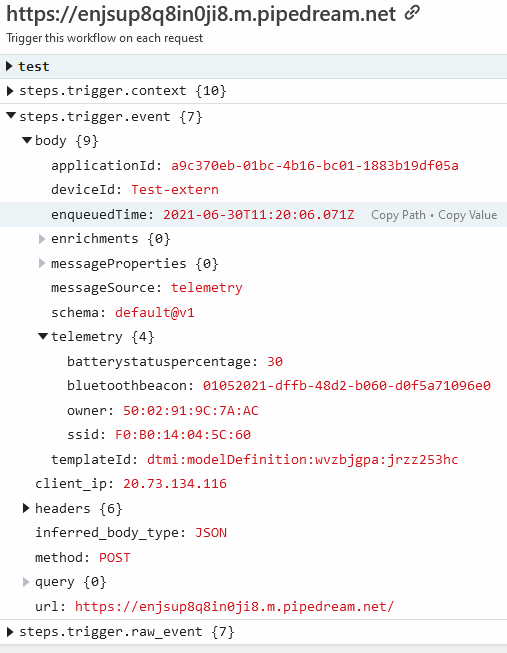
IoT Central verschickt nun kontinuierlich sämtliche Events in einem Json Objekt an Pipedream und triggert dort einen Workflow. Das Objekt kommt an.

Anwenderdatenbank erstellen
In Schritt 3.3. soll dann der eigentliche Workflow vorgestellt werden. Doch um nun UUID der Buttons gewissen Besitzern oder MAC Adressen der Bluetooth Beacons gewissen Räumen zuzuordnen, benötigen wir eine Datenbank. Diese wird mittels Google Sheets erstellt.
Zunächst eröffnen wir ein Google Konto und erstellen ein neues Google Sheet.
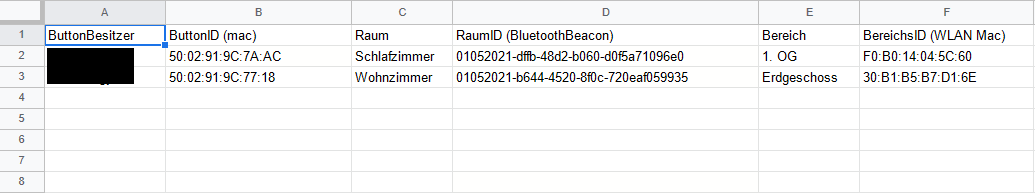
Dieses Sheet wird wie folgt organisiert. Dabei wird jeder UUID (Button ID) ein Besitzer, jedem Bluetooth Beacon ein Raum und jedem MAC Adresse eines Access Points ein Bereich zugeordnet.

Notfall E-Mail erstellen
Wir haben nun alle Daten, die wir benötigen um zuverlässig eine Notfall E-Mail verschicken zu können. Die Button Daten kommen innerhalb kürzester Zeit in einem Json Objekt in Pipedream an. Die zuordnende Datenbank ist in einem Google Sheet vorhanden.
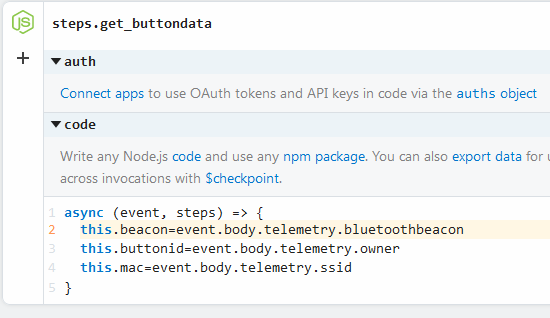
Im ersten Schritt des Workflows speichern wir die 3 für uns relevanten Telemetriedaten (Mac Button, Mac Bluetooth sowie Mac AP) in 3 Variablen.
this.beacon=event.body.telemetry.bluetoothbeaconthis.buttonid=event.body.telemetry.ownerthis.mac=event.body.telemetry.ssid

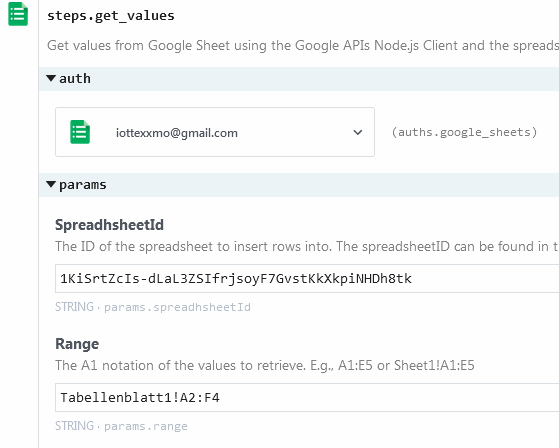
Anschließend importieren wir die Daten aus dem Google Sheet in Pipedream mithilfe des vorgefertigten Steps. Die Spreadsheet ID erhalten wir aus der URL des Spreadsheets. Die Range ist variabel, hier ist es wichtig, je nach Anzahl der Buttons die richtige Range auszuwählen.

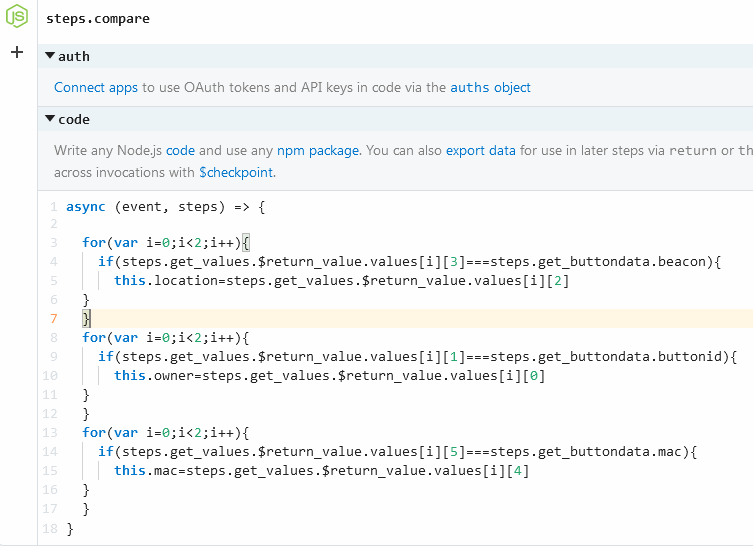
In einem nächsten Schritt vergleich wir nun die Werte aus dem Json des Buttons mit den Werten aus der Tabelle. Wenn sie sich matchen, speichern wir sie in 3 separate Variablen zur späteren Verarbeitung in der E-Mail.
for(var i=0;i<2;i++){if(steps.get_values.$return_value.values[i][3]===steps.get_buttondata.beacon){this.location=steps.get_values.$return_value.values[i][2]}}for(var i=0;i<2;i++){if(steps.get_values.$return_value.values[i][1]===steps.get_buttondata.buttonid){this.owner=steps.get_values.$return_value.values[i][0]}}for(var i=0;i<2;i++){if(steps.get_values.$return_value.values[i][5]===steps.get_buttondata.mac){this.mac=steps.get_values.$return_value.values[i][4]}}

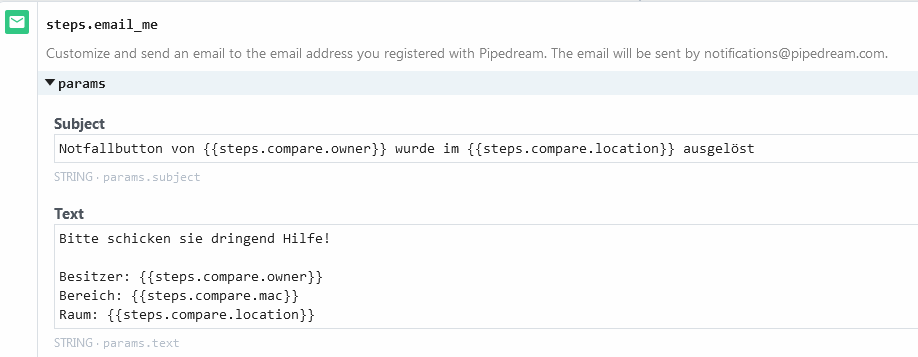
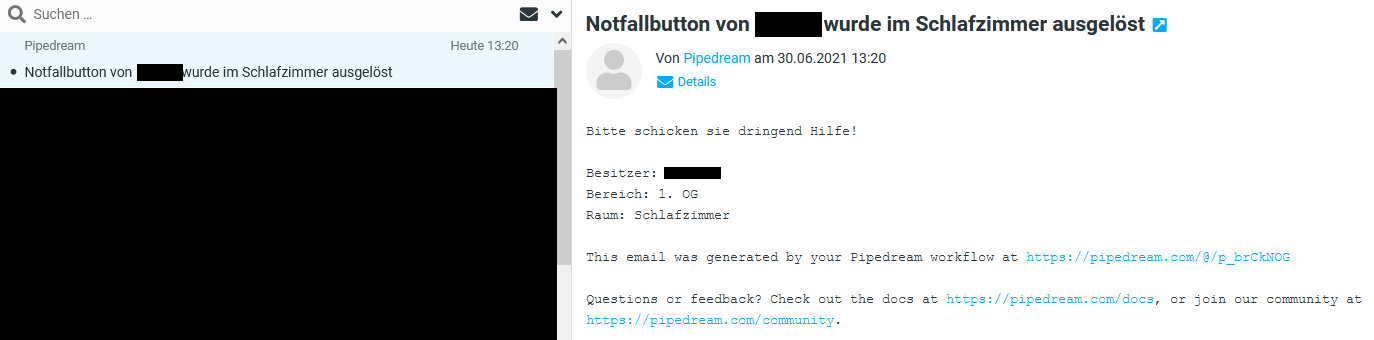
Im letzten Schritt erstellen wir nun eine Custom E-Mail mit den erkannten Daten und schicken diese an eine beliebige E-Mail Adresse.