Einrichtung
Der Azure App Service ermöglicht das Erstellen und Hosten von Web-Apps, mobilen Back-Ends und RESTful-APIs in vielen verschiedenen Programmiersprachen, ohne eine Infrastruktur verwalten zu müssen. Der Dienst bietet eine automatische Skalierung und Hochverfügbarkeit, unterstützt Windows und Linux und ermöglicht automatisierte Bereitstellungen über GitHub, Azure DevOps oder ein anderes beliebiges Git-Repository.
Um eine Web-App erstellen zu können wird ein App Service-Plan benötigt. Mit diesem App Service-Plan werden die genutzten Computerressourcen für eine auszuführende Web-App definiert. Diese Computerressourcen entsprechen der Serverfarm beim herkömmlichen Webhosting. Es können eine oder mehrere Apps für die Ausführung auf denselben Computerressourcen (oder in demselben App Service-Plan) konfiguriert werden.
Wenn ein App Service-Plan in einer bestimmten Region (z. B. „Europa, Westen“) erstellt wird, werden für den Plan in dieser Region Computerressourcen erstellt. Alle Apps, die in diesen App Service-Plan einfügt werden, werden auf diesen Computerressourcen ausgeführt. Die Menge an Computerressourcen, welche verwendet werden soll, kann aus verschiedenen Preispaketen ausgewählt werden. Wie ein App Service-Plan in Azure Schritt für Schritt erstellt wird, kann dem Tutorial „Verwalten eines App Service-Plans in Azure“ aus den Microsoft Docs entnommen werden.
Für den in diesem Projekt verwendeten App Service-Plan wurde das oben genannten Tutorial durchgearbeitet. Für die Server Location wurde West Europa und für die Computerressourcen der Developer-/Free-Tarif gewählt. Die Übersicht des Service-Plan für dieses Projekt sah wie folgt aus:

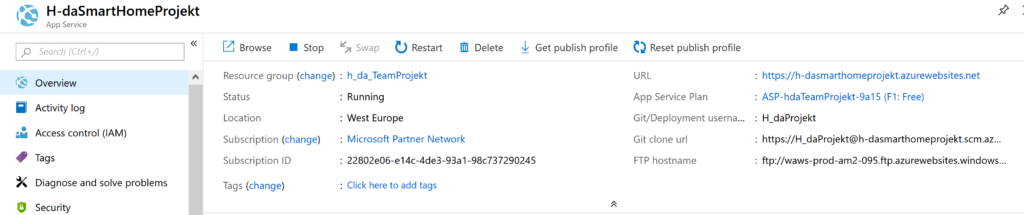
Nachdem der App Serice-Plan erstellt wurde, kann die Web-App eingerichtet und mit dem Service-Plan verbunden werden. Hiernach kann mit der eigentlichen Arbeit an der Web-App begonnen werden. Um eine Grundlage für die Web-App zu erhalten, auf der aufgebaut werden konnte, wurde das Tutorial „Visualisieren von Echtzeit-Sensordaten aus Azure IoT Hub in einer Webanwendung„verwendet. Aus der folgenden Abbildung können die gewählten Einstellungen der Web-App entnommen werden.

Für die Web-App wurde eine eigene einzigartige URL erstellt, unter welcher sie von überall aus erreicht werden kann. Zusätzlich muss ein eigener Github Account zum deployen des Codes erstellt werden. Über die Git clone URL kann jederzeit, wenn die Einlogdaten bekannt sind, der aktuelle Code der Web-App bezogen werden.
Einrichten der SQL abfrage
Für die spätere Verbindung der Web-App mit einer SQL-Datenbank wurde sich an das „Schnellstart: Abfragen einer Azure SQL-Datenbank mithilfe von Node.js“ Tutorial aus den Microsoft Docs gehalten. Der aus dem Tutorial gewonnen Code wurde so abgeändert, dass er als eigene Klasse fungiert und somit leicht in den Code der Web-app eingearbeitet werden konnte. Die neue SQL-Abfrage Klasse sieht wie folgt aus:
var Connection = require('tedious').Connection;
var Request = require('tedious').Request;
const EventEmitter = require('events');
class SQLQuery extends EventEmitter {
constructor() {
super();
this.config = {
authentication: {
options: {
userName: '******',
password: '******'
},
type: 'default'
},
server: 'h-da-team.database.windows.net',
options:
{
database: 'dbAzureProjekt',
encrypt: true
}
}
this.connection = new Connection(this.config);
// Attempt to connect and execute queries if connection goes through
this.connection.on('connect', async (connErr) => {
if (connErr) {
throw new Error(`Connection Error: ${connErr}`);
} else {
console.log("INIT Done");
this.emit('done');
}
});
}
async queryDatabase() {
return new Promise( (resolve, reject) => {
let tables = [];
console.log('Reading rows from the Table...');
// Read all rows from table
var request = new Request(
"SELECT * FROM tabTables",
function (err, rowCount, rows) {
console.log('Finished queryDB');
resolve(tables);
}
);
request.on('row', function (columns) {
columns.forEach(function (column) {
console.log("%s\t%s", column.metadata.colName, column.value);
tables.push(column.value);
});
});
this.connection.execSql(request);
});
}
async readTable(tableName,friendlyId,amountOfData){
return new Promise( (resolve, reject) => {
let tableValue = [];
friendlyId = "'"+friendlyId+"'";
var request = new Request(
'SELECT TOP '+amountOfData+' * FROM '+ tableName + ' WHERE friendlyId='+ friendlyId +' ORDER BY sensorTimeStamp DESC',
function (err, rowCount, rows) {
console.log(rowCount + ' row(s) returned bla');
resolve(tableValue);
}
);
request.on('row', function (columns) {
columns.forEach(function (column) {
tableValue.push(column);
});
});
this.connection.execSql(request);
});
}
}
module.exports = SQLQuery;Diese Klasse wurde dem Projektordner der Web-App hinzugefügt, um die beiden Teilprojekte zusammenzuführen und die SQL-Abfrage als Teil der Web-App nutzen zu können.
